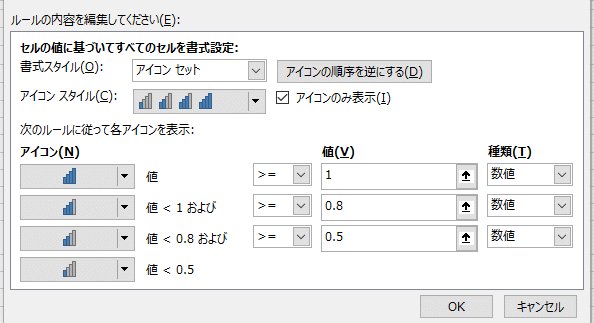
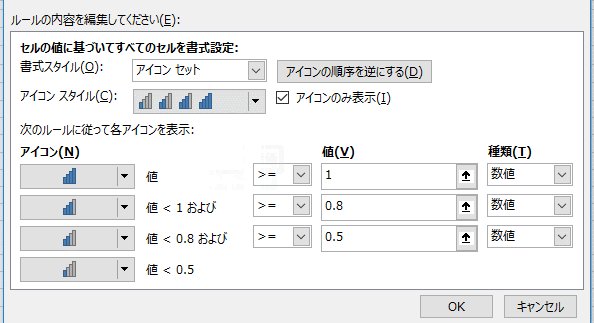
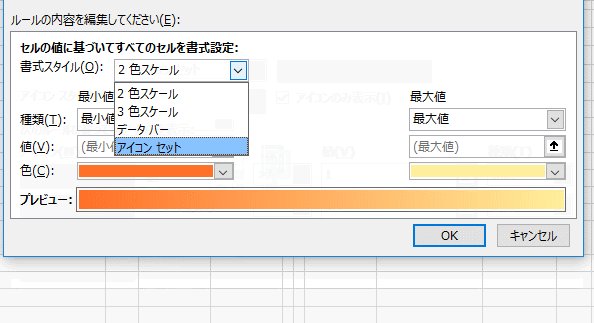
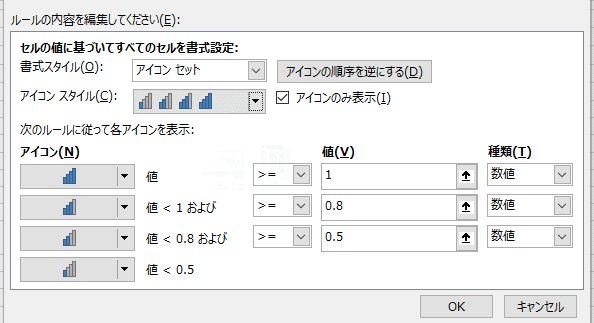
前回は条件付き書式により、信号を表の中に入れました

4回にわたり、解説してきた新ピボットテーブル術1も仕上げに近づいてきました
今回はピボットテーブルの表の見た目を向上するため、1つだけ簡単な作業を行います
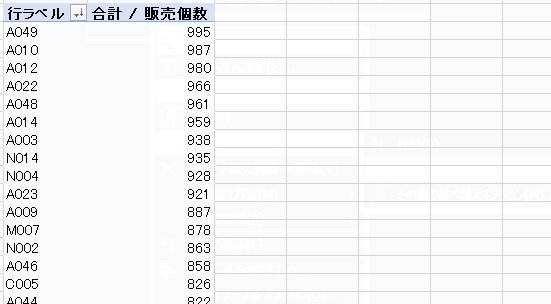
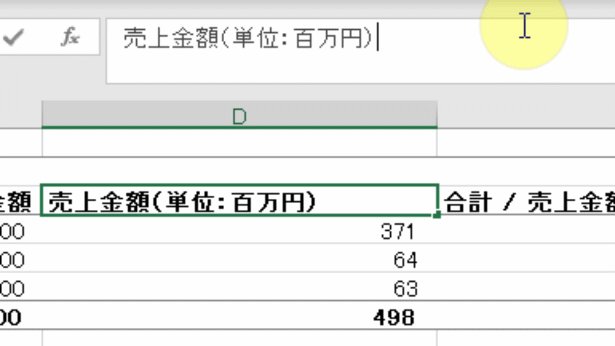
●列ラベルから不必要な文字を抜く
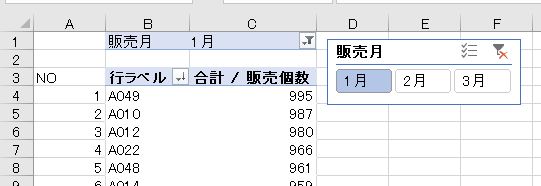
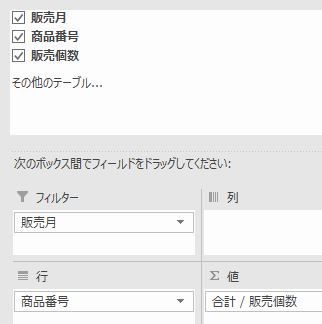
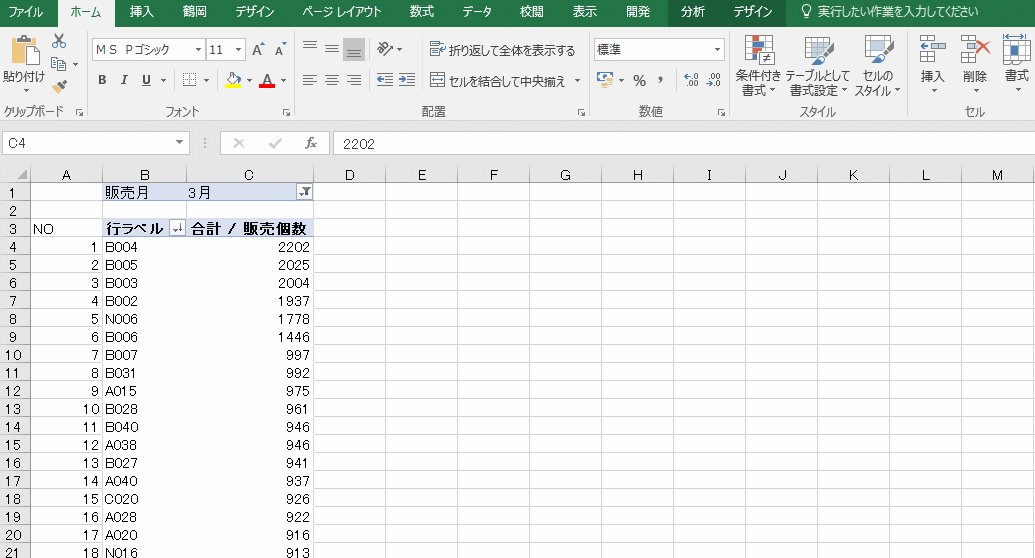
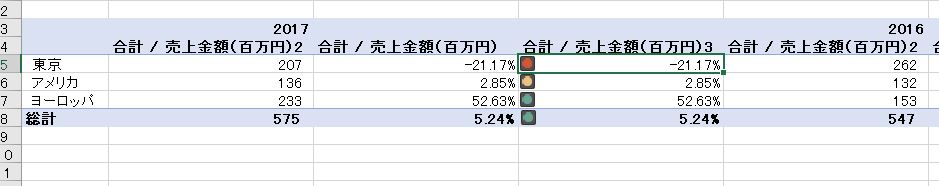
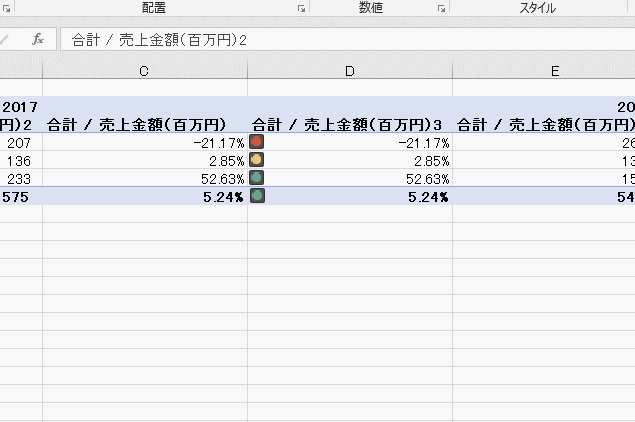
通常、列ラベルには計算方法が入ってしまっています

それに、同じフィールドを値として使用するとこんな文字も出てしまいます

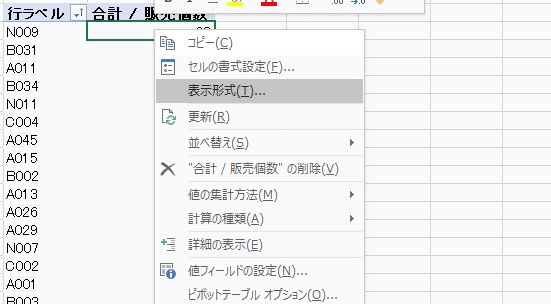
このままだと、レポートには使いにくいですよね?
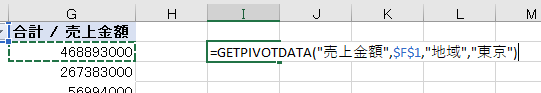
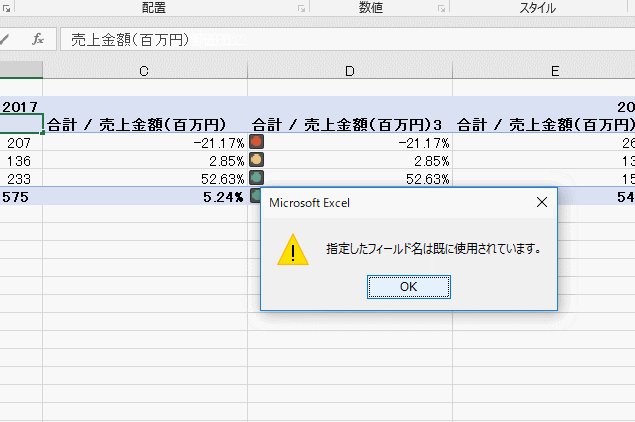
そうはいっても不必要な文字を消そうとすると、「指定したフィールド名は既に使われています」というエラーメッセージが出てしまうのです

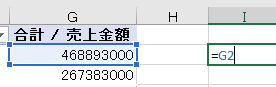
実は、このメッセージを出ないようにする裏技があります
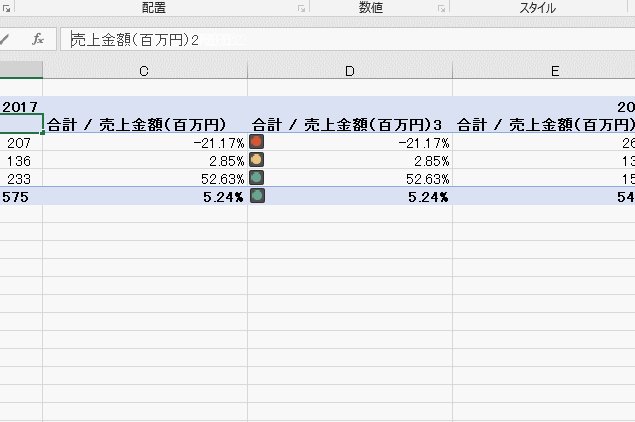
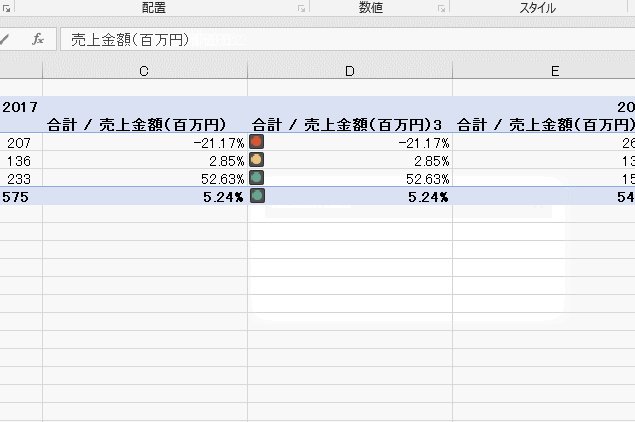
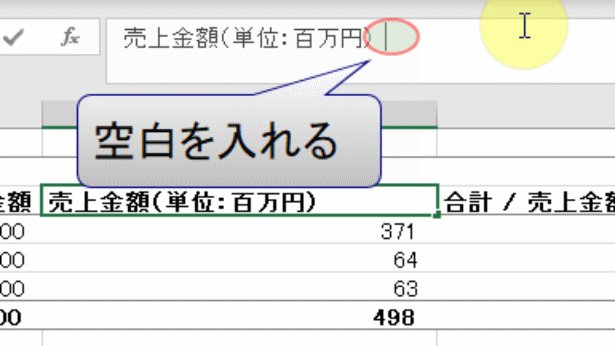
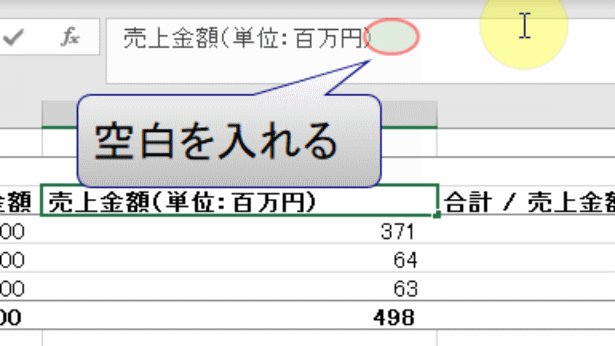
文字の後ろに、空白(スペースを押す)を入力するだけで列ラベルから不必要な文字を消すことができるのです

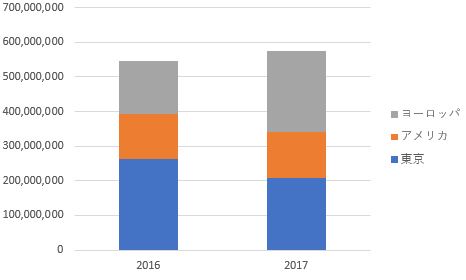
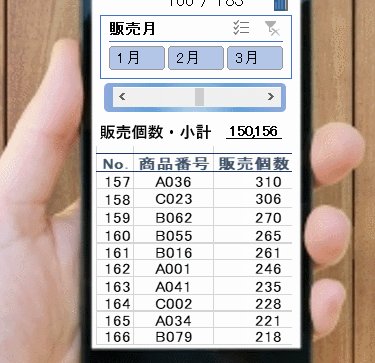
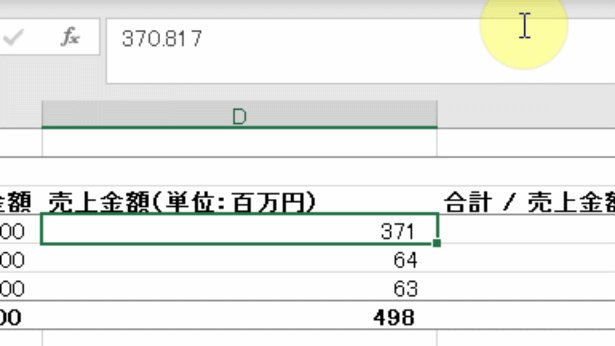
列ラベルから不必要な文字を消すだけでも随分、見た目が良くなりますよね!
<まとめ>
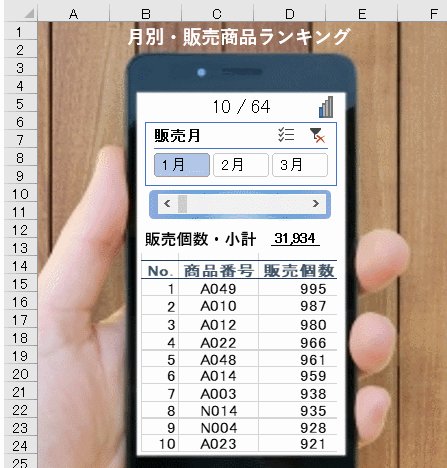
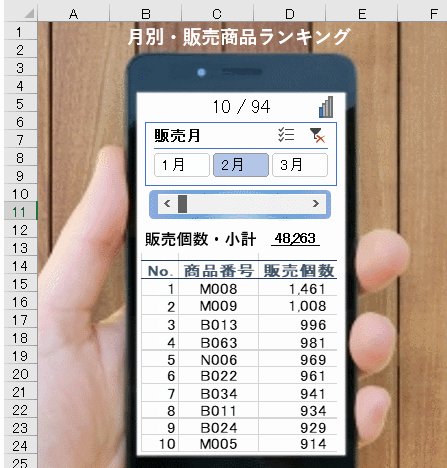
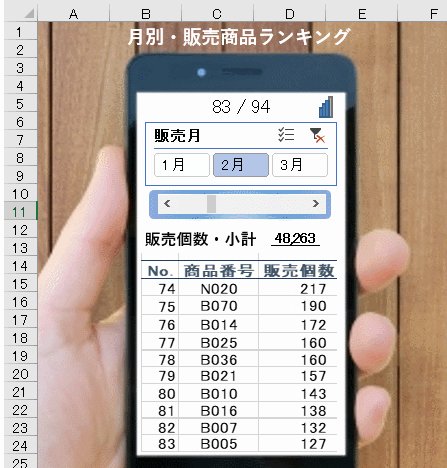
今回も含めて5回にわたってピボットテーブルをそのまま報告書に盛り込める方法を解説しました
ピボットテーブルはとても便利で集計作業に重宝されていると思いますが、他の表に転記していたらとても無駄な作業になってしまします
ぜひ、今回の5回シリーズを復習して頂いて「業務削減」のヒントとして頂けると幸いです