このブログではこれまで何度か、エクセルのスピードメーターグラフの作成の仕方を紹介してきました
前からこのグラフのメーターの針を、パワーポイントのスライドショーの中で動かせたらインパクトのあるプレゼンが出来ると思っていました
今回、パワーポイントでスピードメーターグラフの針を動かすテンプレートを作成しましたので、ご提供させて頂きます!
注意点
スピードメーターグラフには、様々な角度の種類があります
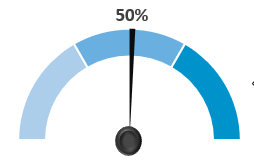
例えば、下の画像は針の範囲が180度動き、最初は270度の箇所から動きます
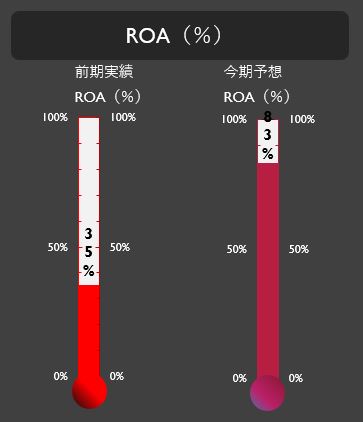
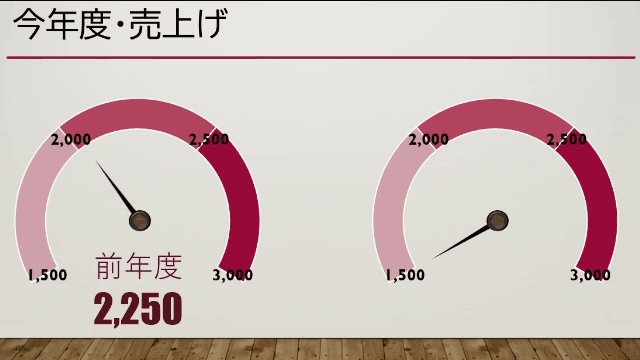
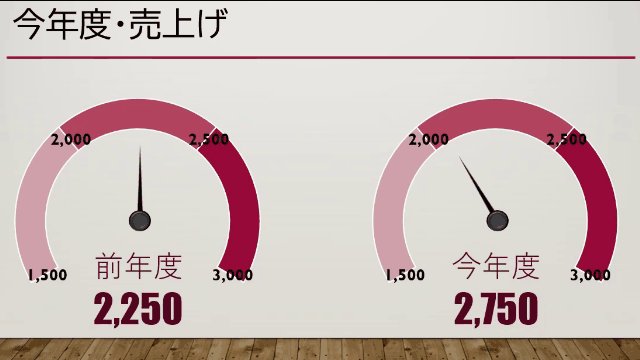
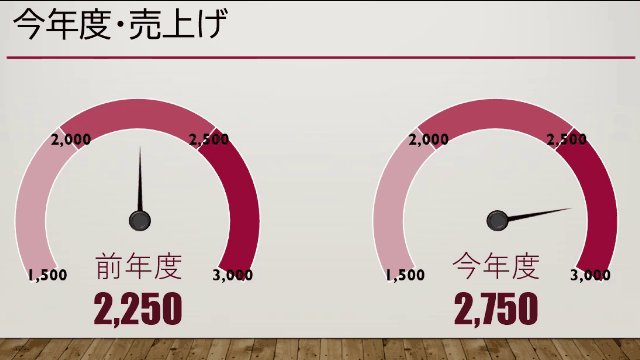
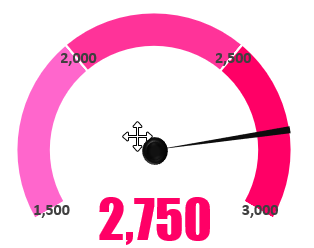
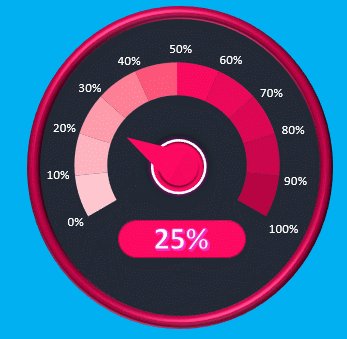
こちらは、針が240度動き、最初は240度から動きます
今回は、こちらのグラフのテンプレートになります
テンプレートの種類
ご提供させて頂くテンプレートは2種類になります
1つ目は計算用のエクセルファイル
2つ目はパワーポイント自体となります
何故、1つ目の計算用のエクセルファイルが必要になるかというと、理由が2つあります
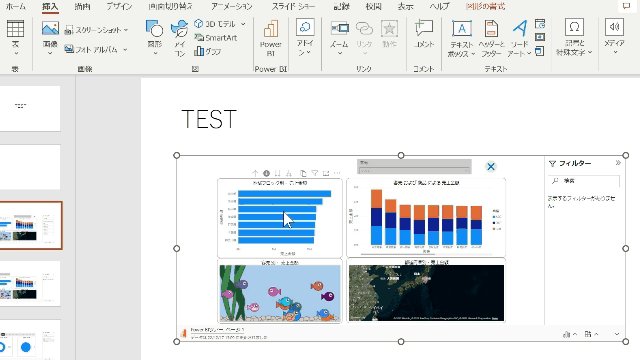
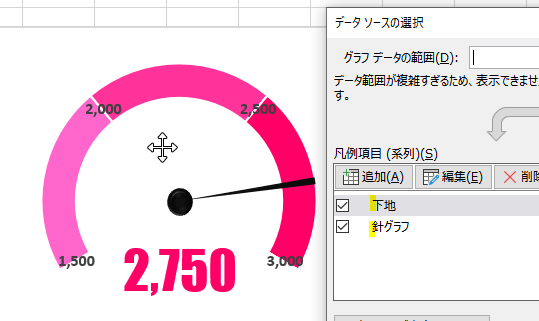
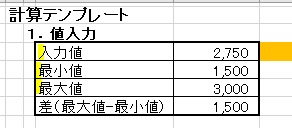
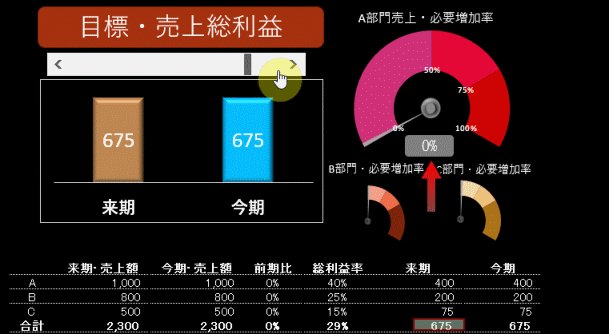
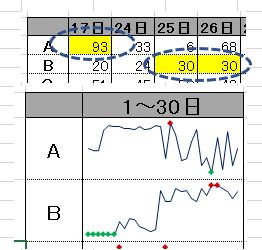
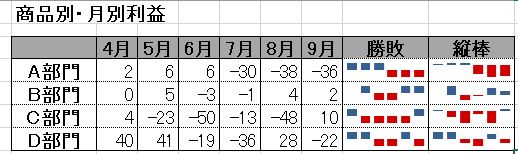
上の画像はエクセルファイルで作成したスピードメーターグラフです
画面右に黄色く印をつけた箇所が2つあります
これはスピードメーターグラフは下地となるグラフと、針グラフの2つが重なっていることを示しています
2つのグラフともに、各種360度に変換する計算が発生するため、計算はエクセルで行います
例えば、最小値が0で最大値が100のグラフで入力値が50の場合があるとします
この場合、入力値を針の角度に直すと、計算式が(360-120)x50/100で120となります
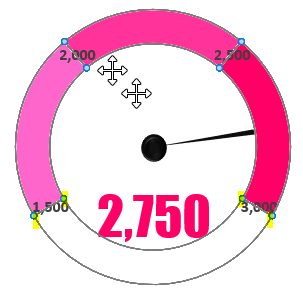
ちなみに何故、360から120を引くかというと、下の画像のようにスピードメーターグラフの下地は見えるところと、見えないところに分かれているからです
テンプレートの使用手順
計算
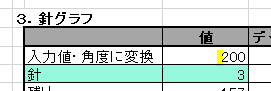
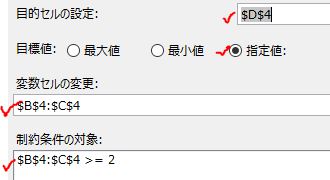
計算用のエクセルファイルでまずは、3つの項目の設定が必要になります
・入力値➡針の値とする値(注:針の角度ではない)
・最小値➡下地グラフにて、時計回りで針が動く範囲の始点
・最大値➡ 下地グラフにて、時計回りで針が動く範囲の終点
上の3つを設定すると、自動的に2つの計算項目が算出されます
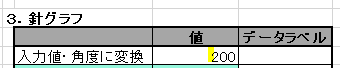
1つ目は下地グラフの各種値(こちらは後で、パワーポイントにコピーして頂きます)
2つ目は針の角度です
この2つの値は後程、使用方法を詳細に解説します
パワーポイント・グラフデータの編集
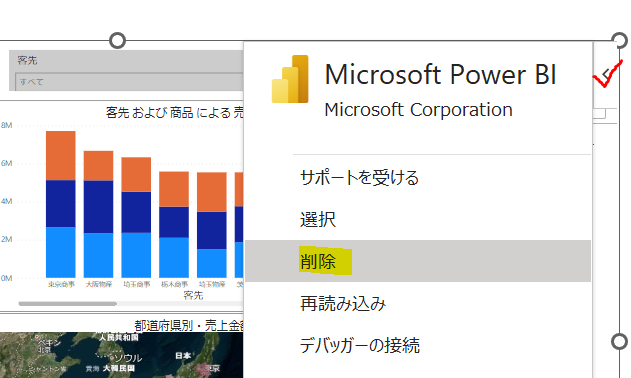
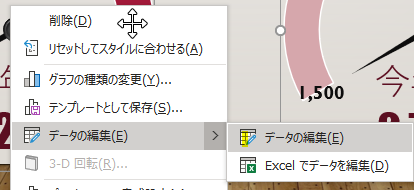
パワーポイントのテンプレートのグラフにて、右クリックし「データの編集」をクリックします
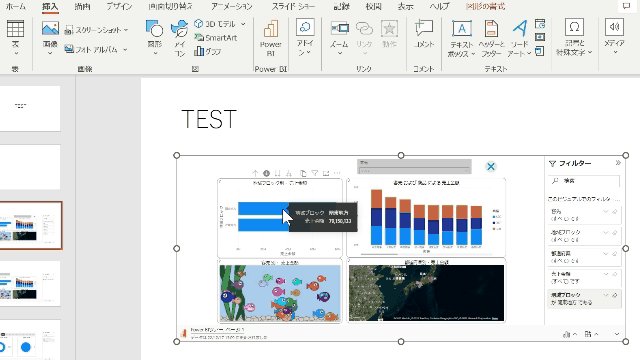
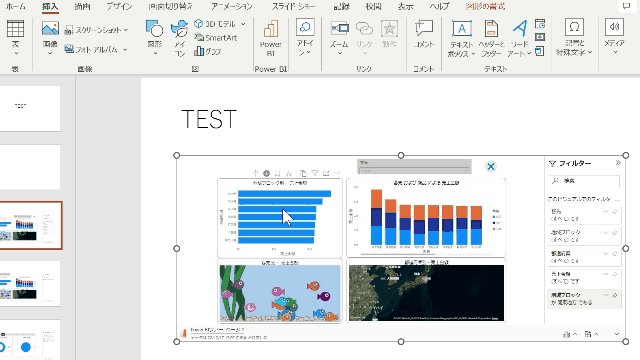
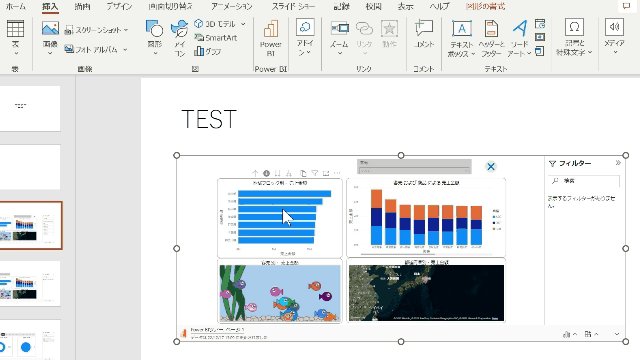
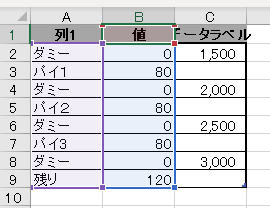
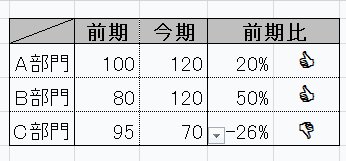
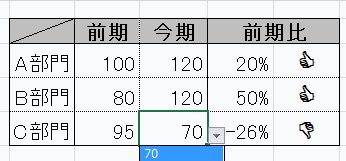
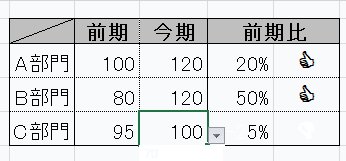
すると、下の図の画面が開きます
こちらは、前述の計算用のテンプレートで計算した下地グラフの各値をコピーして置き換えます
パワーポイント・針のアニメーション
下の図は、あくまでイメージですが、パワーポイントで動くメーターの針は三角形の図形を組み合わせ、片方は透明にしたものが動きます
アニメーションで動かす時には、「スピン」を使います
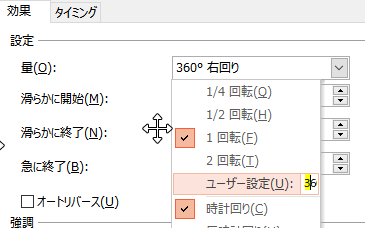
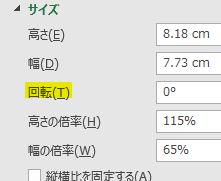
スピンする角度は360度ですが、下の画像の画面から修正することが可能です
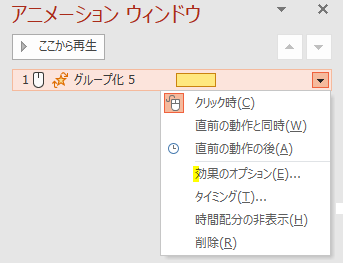
対象のアニメーションの上で右クリックし、効果のオプションが表示されたら、こちらをクリックします
すると、ユーザー設定の箇所で角度を登録できるようになります
角度は、計算用のテンプレートからコピーしましょう
更に、グラフを分かり易くする為にテキストボックスを作成し、スライドインさせましょう!
<まとめ>
今回提供するテンプレートは、前述のように2種類あります
そちらは以下に添付します
こちらの2つのテンプレートは、前述の内容に従い、エクセルで各種計算➡パワーポイントに各種計算した値の設定、の手順で行ってください
それでは、ぜひ、スピードメーターグラフを活用した「臨場感」のあるプレゼンを楽しんでください
最後まで記事を読んで頂き誠にありがとうございました


にほんブログ村