【問題個所を深堀するドリルスルー機能を作成して、ダッシュボードを実用的なものにしましょう!】
数字が落ち込んだ時、上がった時に必要なのは「なぜ落ち込んだのか?」「なぜ上がったのか?」を把握することです
Power BIではドリルスルー機能という便利機能により、別ページで数字が動く理由をつかめるようになっています

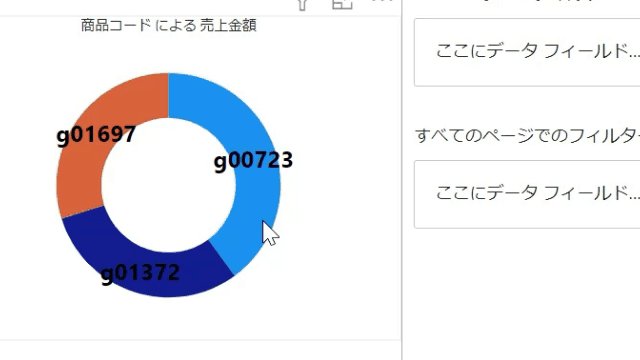
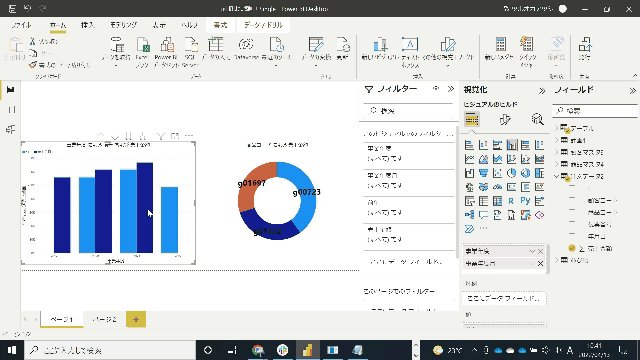
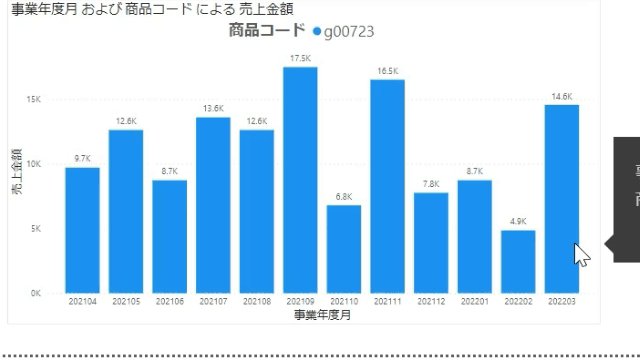
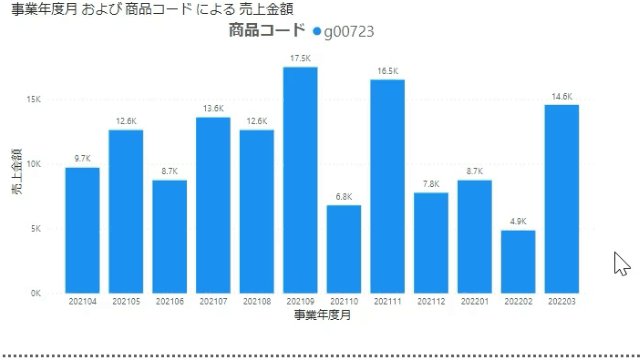
上のGIF画像では1ページ目にて、円グラフ内にある3商品の中から深堀する商品を選択した後に、2ページ目で該当商品の時系列の動きを確認できるようになっています
ドリルダウンとは何が違うの?
と思う方もいらっしゃると思いますが、ページ内で機能するドリルダウンと違い、別ページに展開するのがドリルスルーと思ってもらえれば幸いです
目次
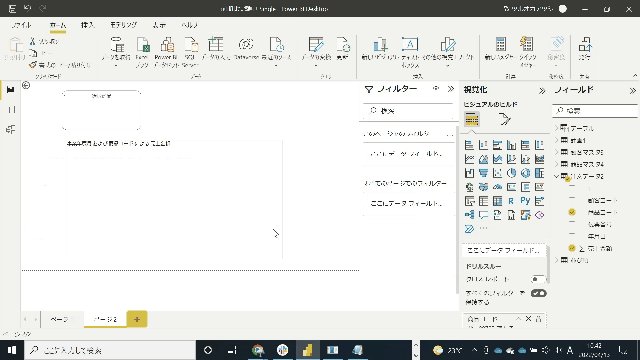
詳細ページの準備
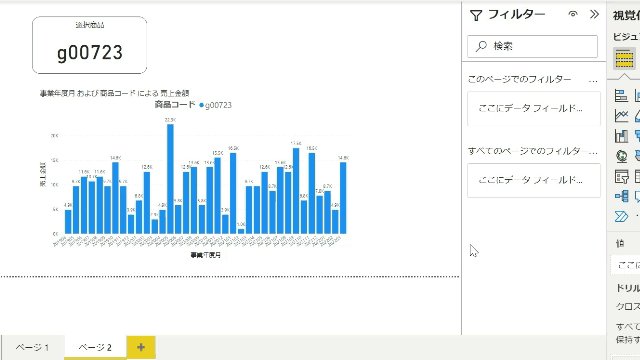
まず詳細な項目として見たいコンテンツ/ビジュアルを配置したページを作成しておきます

ドリルスルー項目の設定
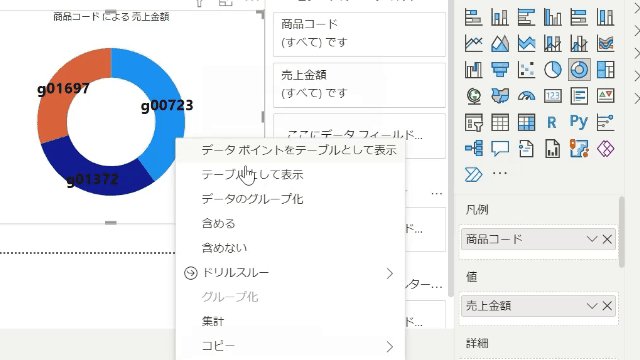
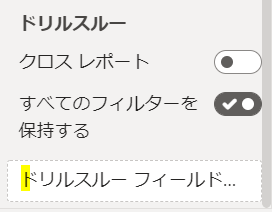
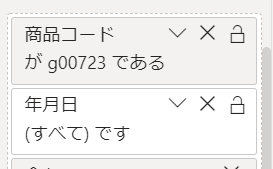
下の画像の黄色に印をつけた箇所にて、詳細に見たい切り口を指定します

切り口として「商品」を指定したら該当商品の、「年」をしたら該当の年の内容のみがドリルスルーを設定したページの表示内容になります

フィルター項目の調整
ドリルスルーを行う際にフィルターをかけていると、フィルターした項目はドリスルーを設定したページに引き継がれます

上のGIF画像ではフィルターを行った事業年度月がドリスルーを設定したページに引き継がれています
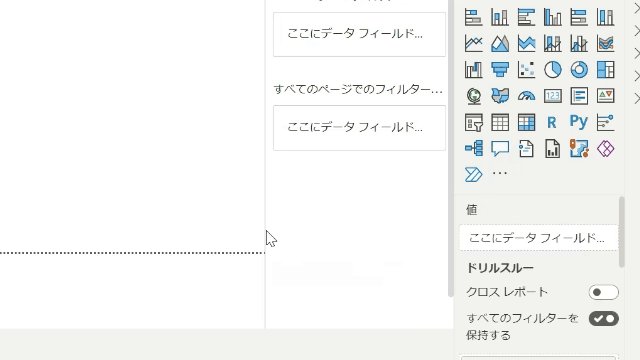
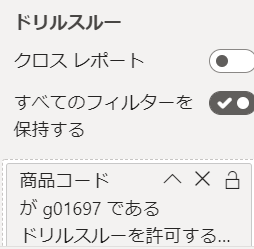
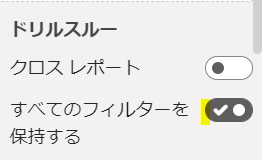
このフィルターの引継ぎを行いたくない場合には、下の画像の箇所をオフにします

もちろん、フィルターの調整を行うのではなく、ドリスルー設定項目を複数指定することも可能です

複数指定する際には、単純に追加したいドリルスルー設定項目を下に重ねてください

ドリルスルー設定項目の表示
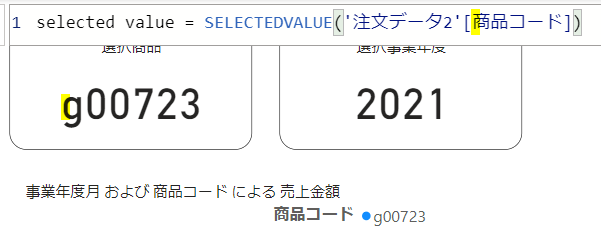
ドリルスルーする際に選択した項目を明示するには「SelectedValue()」というDAX式を使用してメジャーを作成します






コメントを残す