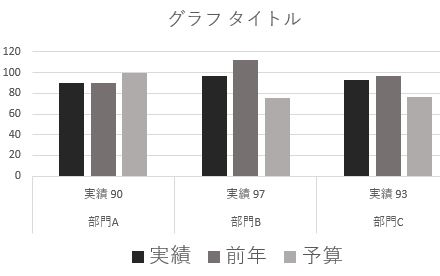
前回では弾丸チャートの前期実績のグラフを誤差範囲を使用して作成しました
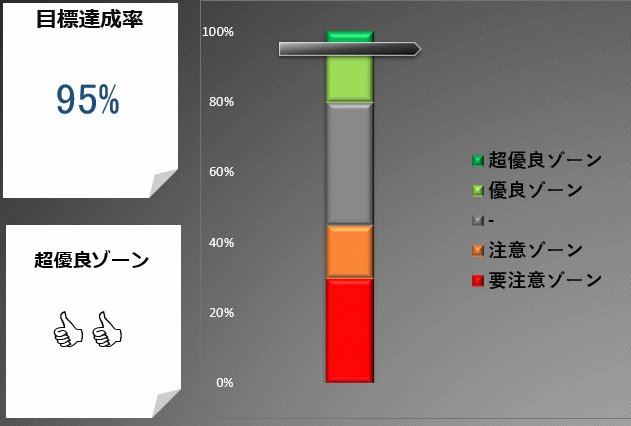
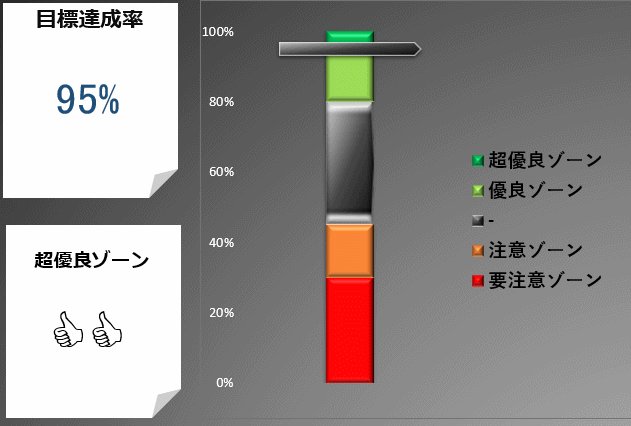
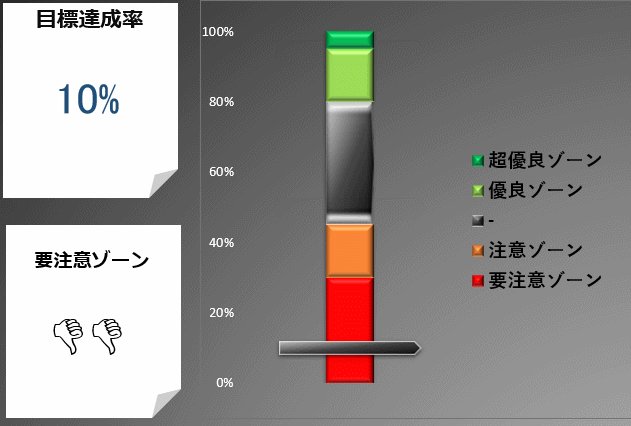
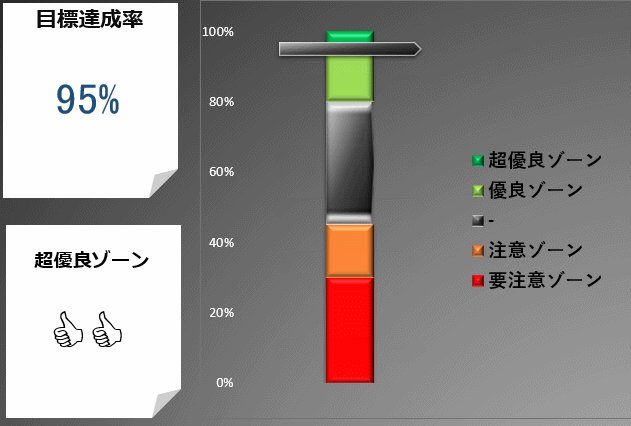
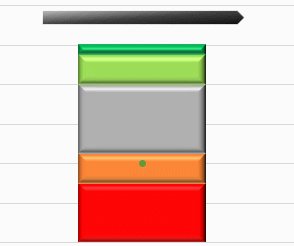
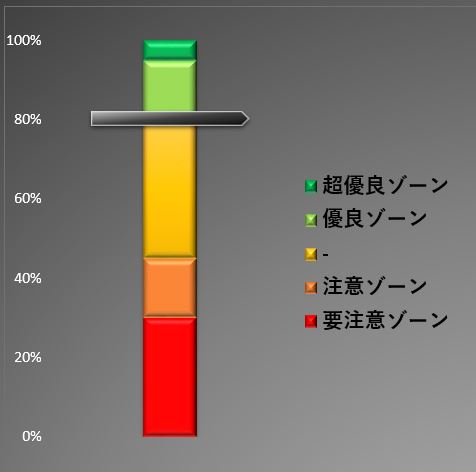
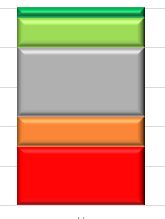
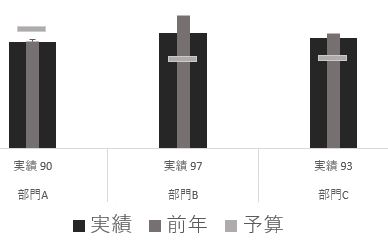
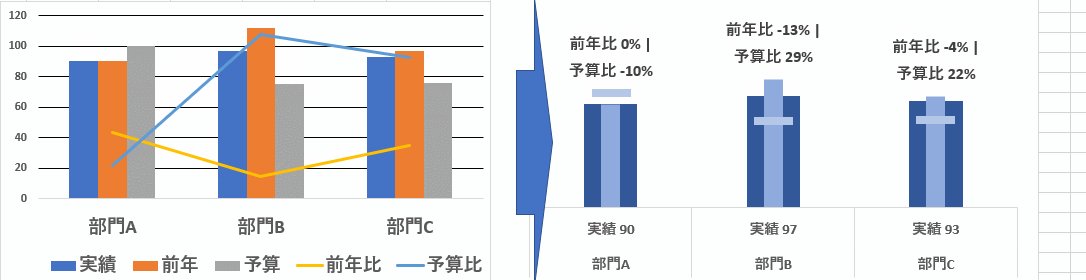
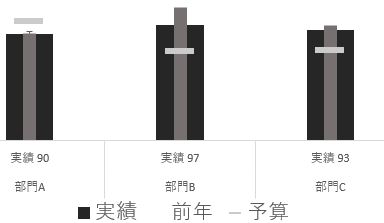
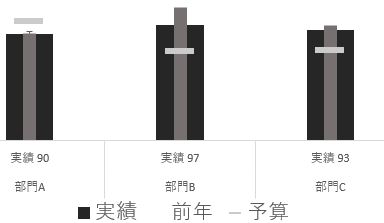
今回は、予算を以下の画像の横棒の形にしてグラフ自体を完成させます!

なぜ、こんな横棒の形になるのか?
答えを最初に言うと、折れ線グラフの棒の形のマーカーの種類と大きさを変えることでこんな形になります!

加えて解説を加えると、折れ線グラフの折れ線を見えなくするのです!
<今回行うこと>
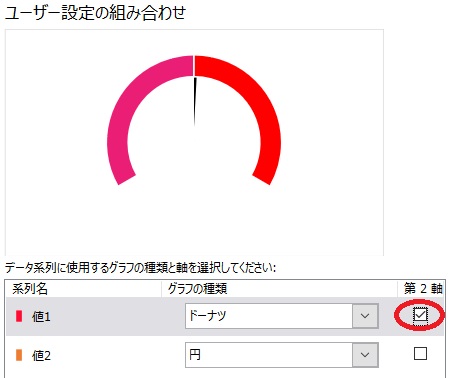
1.予算を折れ線グラフに変える
2.折れ線グラフのマーカー種類、大きさを変える
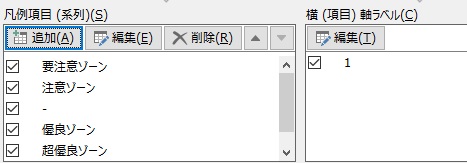
3.凡例を修正する
では、早速1と2、そして3と順に行いましょう!
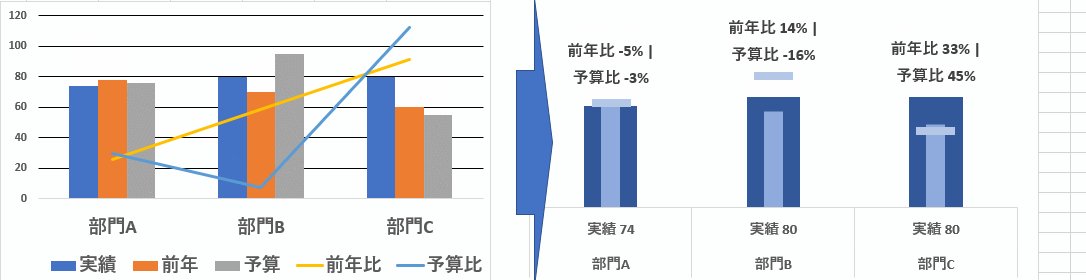
1.予算を折れ線グラフに変える
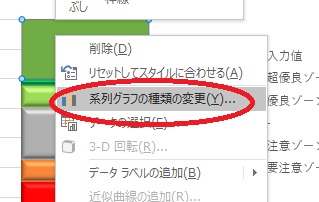
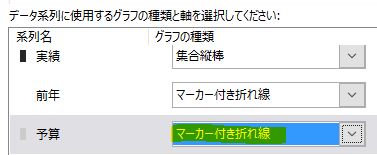
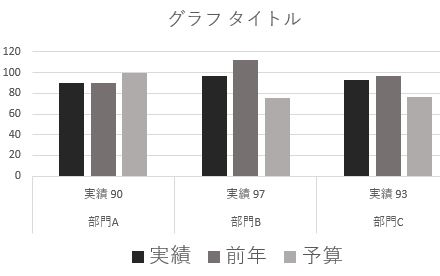
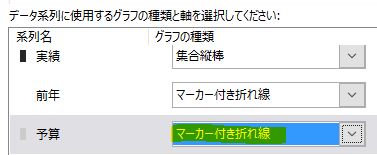
グラフを右クリックして”グラフの変更”画面を呼び出してください

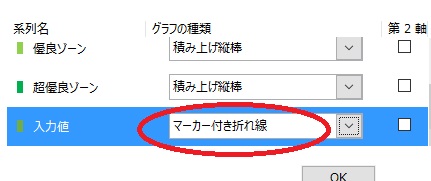
予算を折れ線グラフに変えましょう!
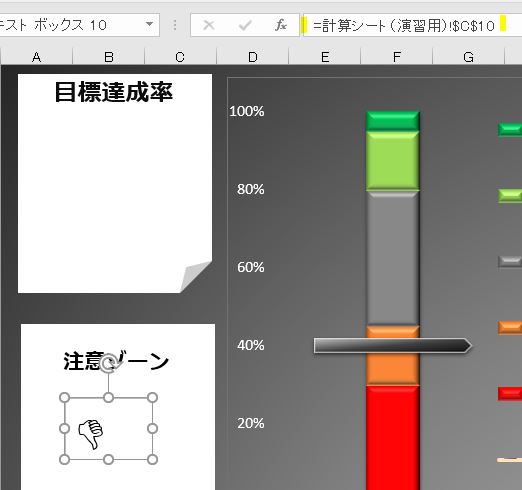
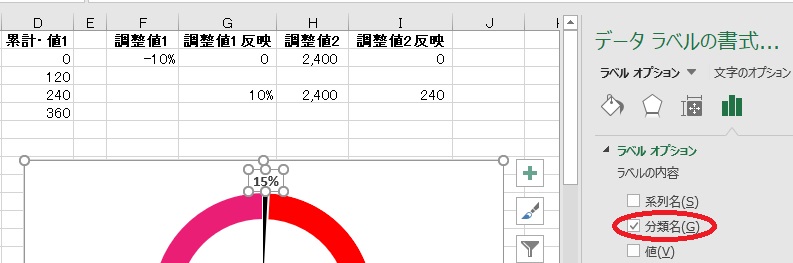
2.折れ線グラフのマーカー種類、大きさを変える
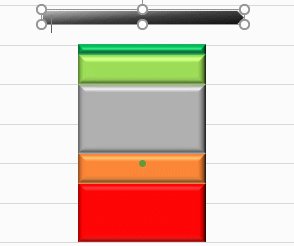
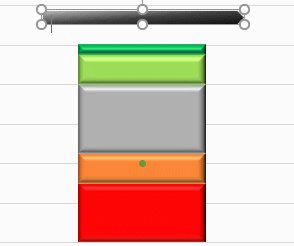
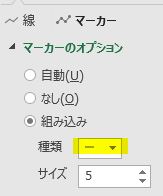
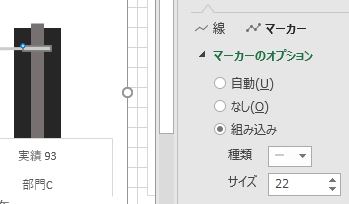
折れ線グラフを右クリックして、マーカーの変更が面を呼び出してください(書式設定を指定)

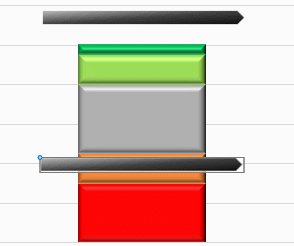
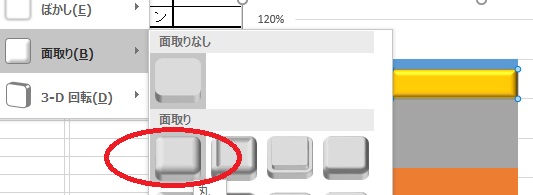
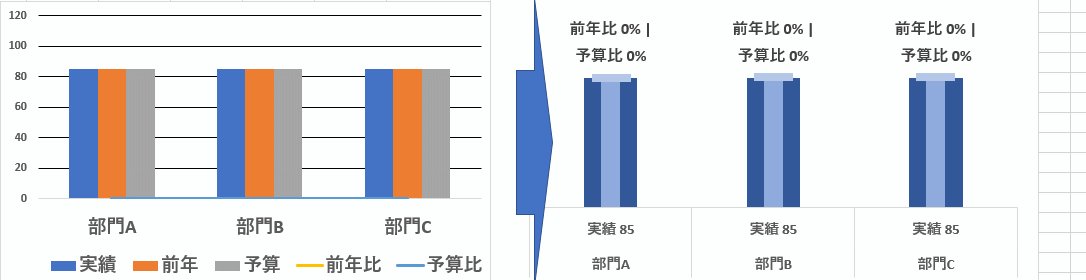
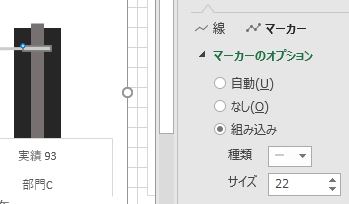
種類を横棒にして、サイズを大きくすれば、上の画像の左側のグラフの形になります

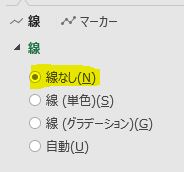
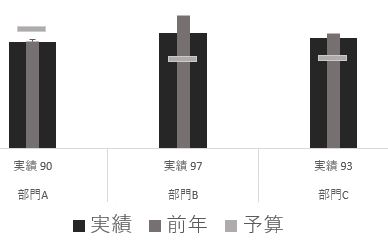
次に折れ線グラフの線を”線なし”に指定しましょう
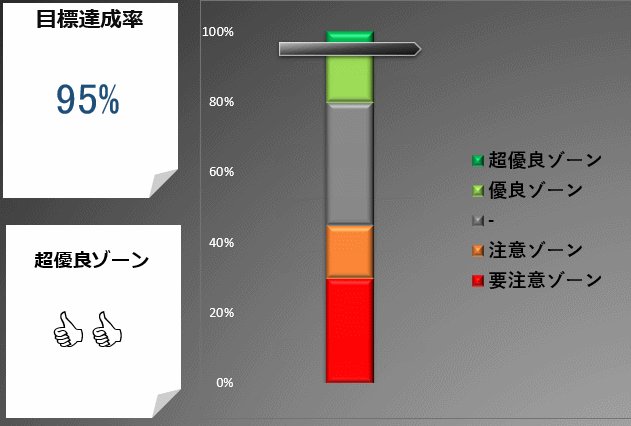
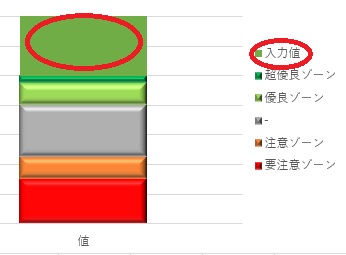
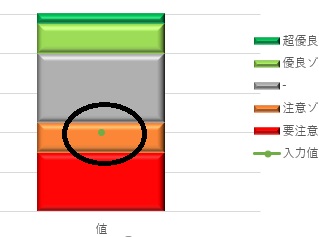
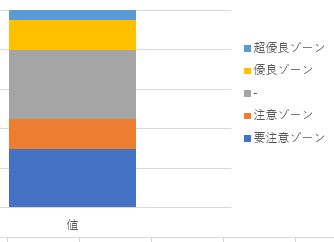
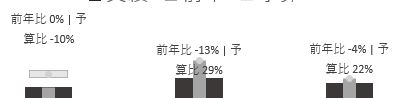
線が消えると一見グラフ自体は完成に見えますが、凡例が正しく表示されていません


これは、前年がグラフを消しており、予算は棒グラフにしてあるので、マーカーの形を示しているのです
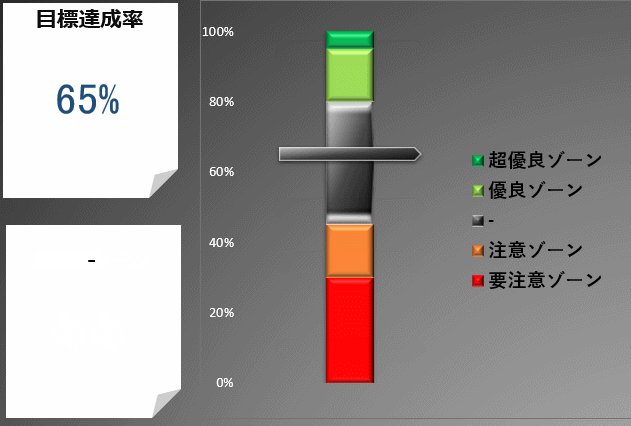
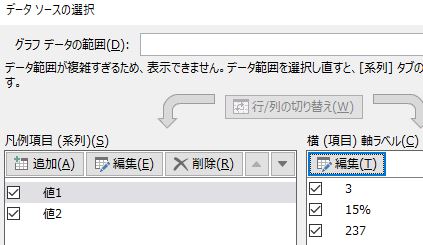
3.凡例を修正する
実は3回目で、作成した棒グラフをコピーしておいてください
とお願いしました

これは、凡例だけ切り取って、今回作成したグラフの凡例として貼り付けたいからです
Snipping toolなどで切り取って、貼り付けましょう!

これで終了です
<まとめ>
今回、予算のグラフの形を変えたので、グラフ自体は完成です。次回はこれまでのおさらいをしましょう!
ではまた次回!

にほんブログ村