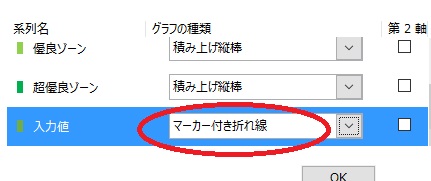
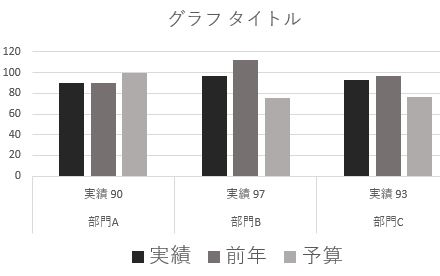
今回は前回に案内した通り、前年比と予算比を見やすく表示しましょう

本題に入る前に、今回使用するTEX関数とMAX関数を紹介します
まず、TEXT関数です。下記の形で使用します
=TEXT(データ、表示形式)
データのところで、セルなどを指定して、好きな表示に変換します
次にMAX関数です
シンプルに指定した範囲の中で最大のものを表示する、と覚えましょう
=MAX(引数、引数、引数・・・)
では本題です
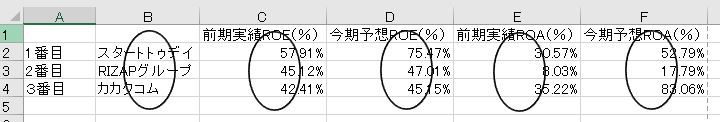
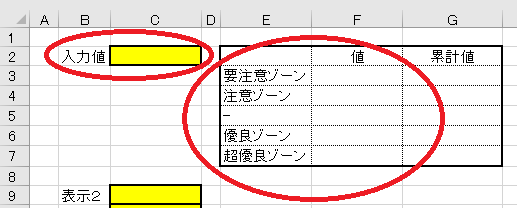
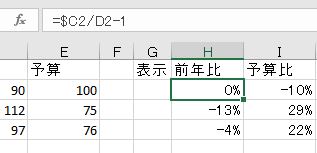
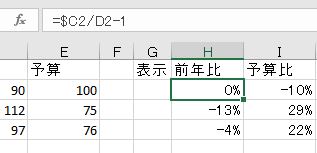
まず、準備作業として、サンプルの演習シートで3つ列を挿入して”前年比”、”予算比”を下の画像のように、H列、I列にて算出しておきましょう

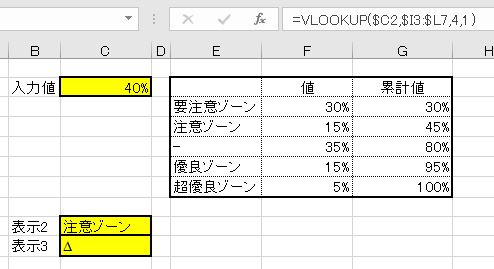
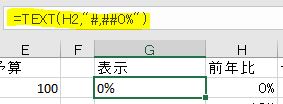
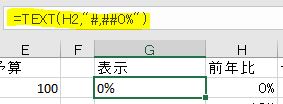
次にH2セルの値をTEXT関数で文字列に変換しましょう

何故”#,##0%”の形になるのか、という疑問を持つ方もいると思いますが、ここは割り切って覚えましょう!
H2セルが0%の形になりましたか?
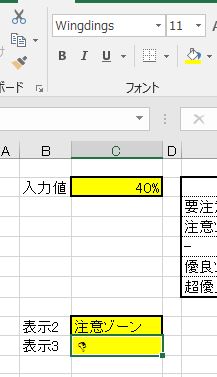
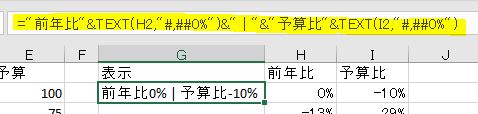
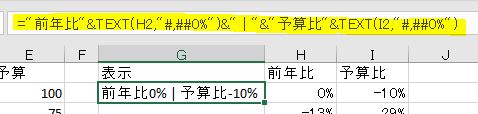
次に&を使って”前年比”、” | “、”予算比”、そしてI2セルも文字列に変換して組み合わせましょう

上記のようになりましたでしょうか?、上記のようになっていればG2セルの数式は
G3、G4にもコピーしておきましょう
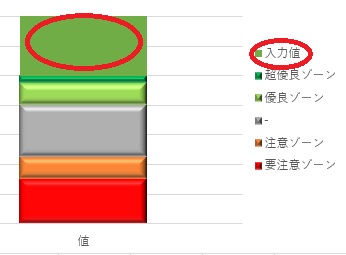
そして、いよいよ文字列の組み合わせをデータラベルとして表示したいところですが、前回指摘した通り、グラフに重なることがないように工夫する必要があります
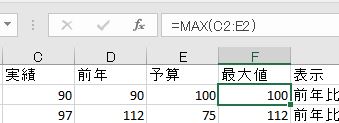
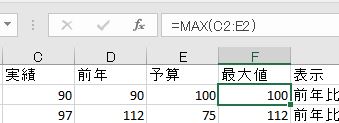
そこでF列にてMAX関数を使います

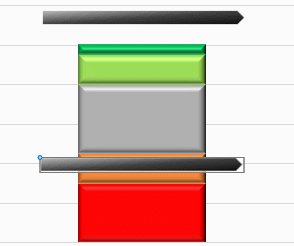
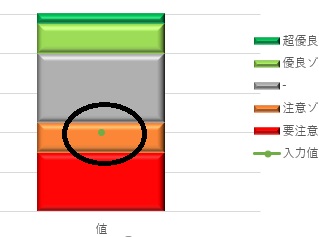
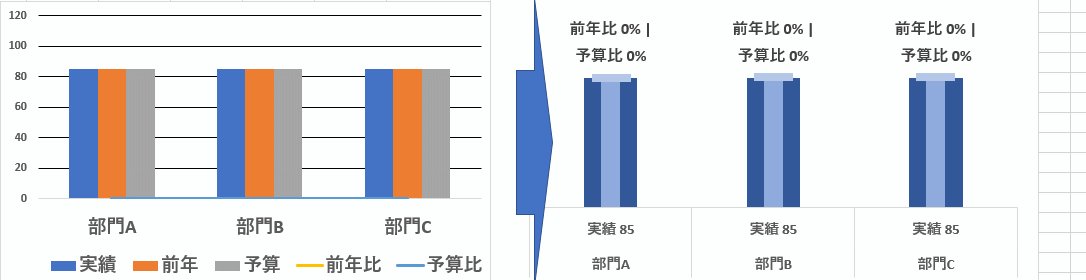
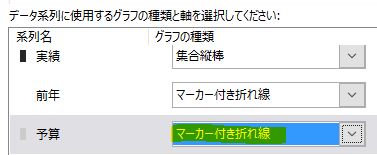
つまり、実績、前年、予算の3つのうち、一番高いものと同じグラフ(系列)を追加して、データラベルを追加するのです。
ここから2つ、作業があります
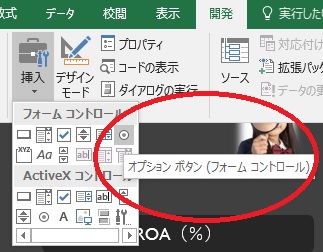
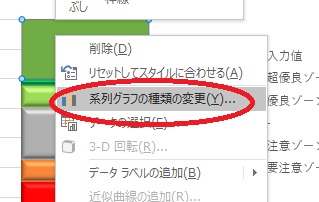
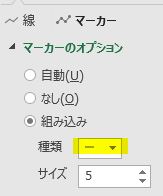
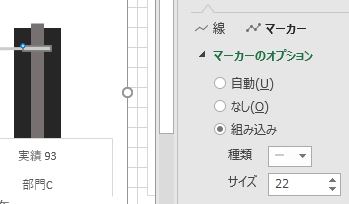
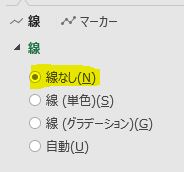
追加したグラフ(系列)は5回目で解説したのと同じ手法で見えなくしましょう(5回目では誤差範囲だけ表示してグラフ自体は非表示にしました。この回では詳細な説明は割愛します)
そして、表示を消したデータラベルの表示を行うのですが、2つの点を注意しましょう!
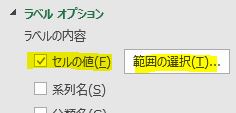
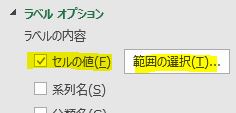
まず、データラベルの表示の仕方は”セルの値”を選択して、変換して組み合わせた文字列を範囲として選択しましょう!

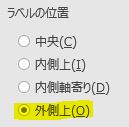
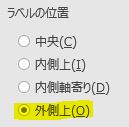
そして、表示位置は”外側上”を指定しましょう

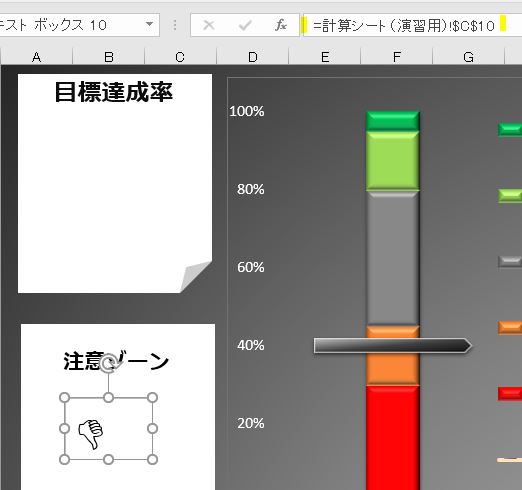
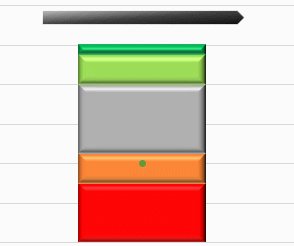
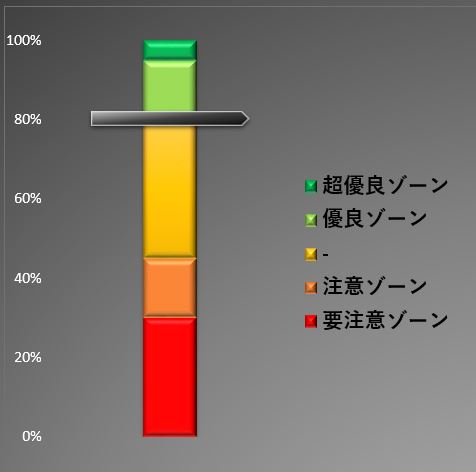
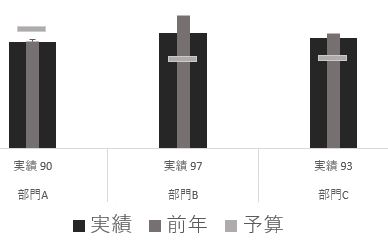
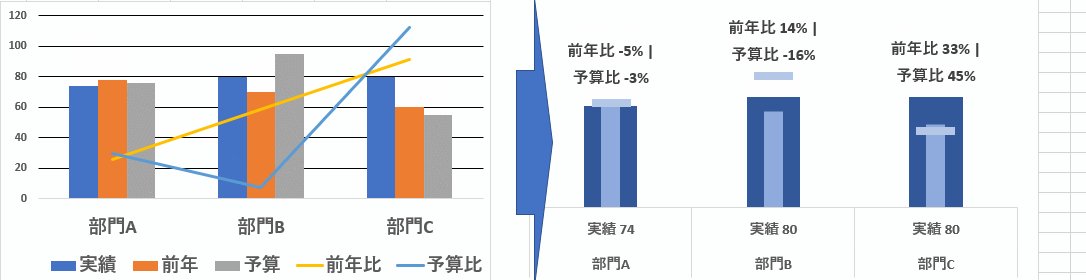
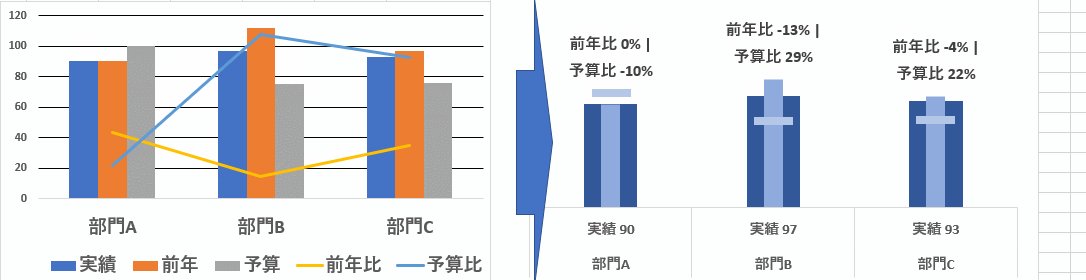
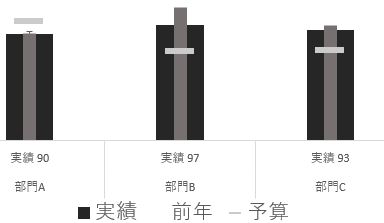
どうでしょう?こんな感じになりましたか?

これで完成です
最後に
隠れた注意点についてですが、変換して組み合わせた文字列(前年比#%・・・)は変なところで改行になっていたり、上のタイトルや凡例などとぶつかったりしないように下のような微調整はいれましょう
・フォントやデータラベルのオブジェクトの幅を調整する
・グラフの位置自体を調整する(通常、下に調整するのが無難)
ではまた次のテーマでお会いしましょう!