過去にも数字を魅せるグラフ術の中で紹介していますが、
好評なので、要約版として記事を書きます

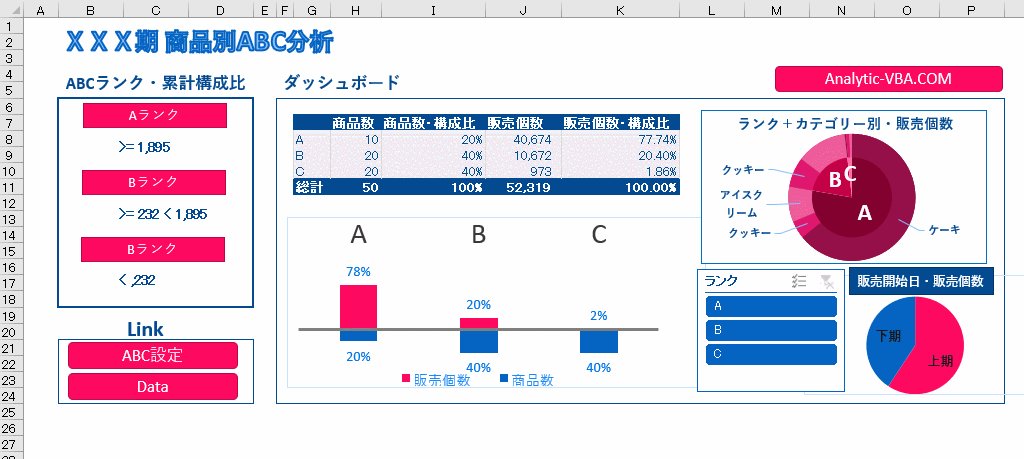
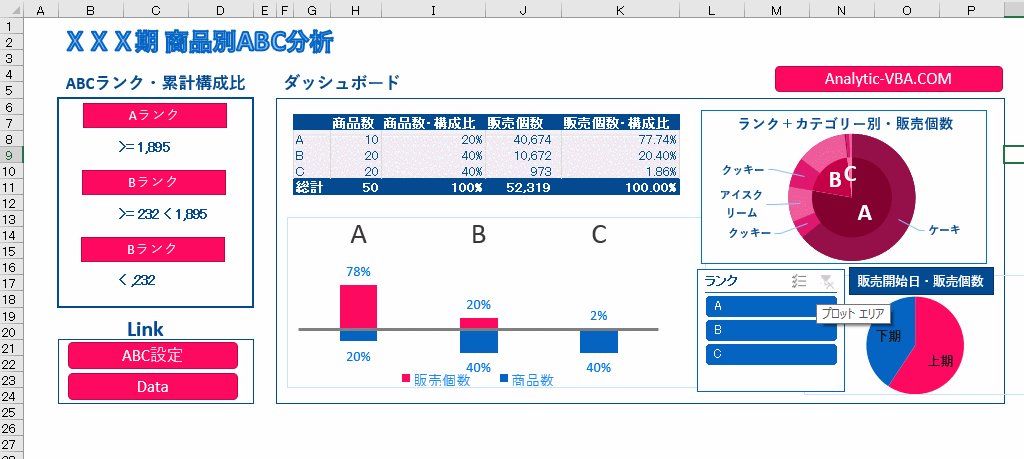
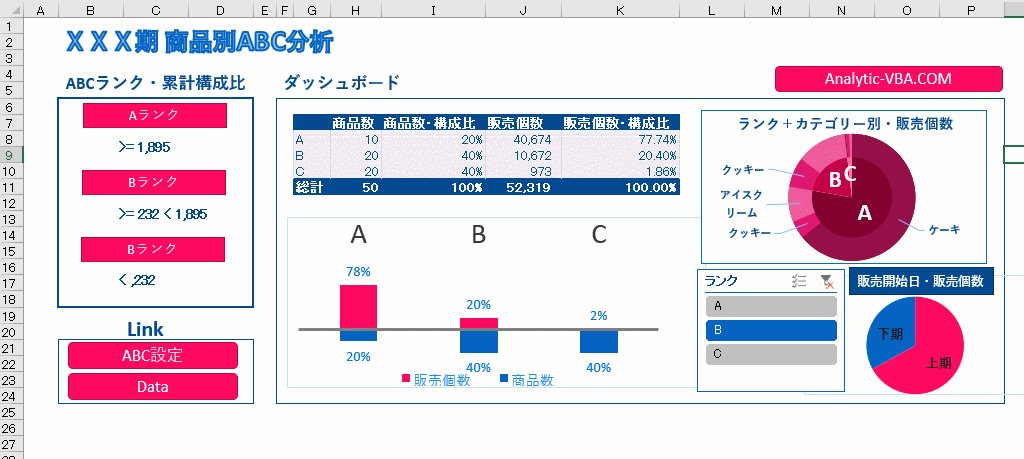
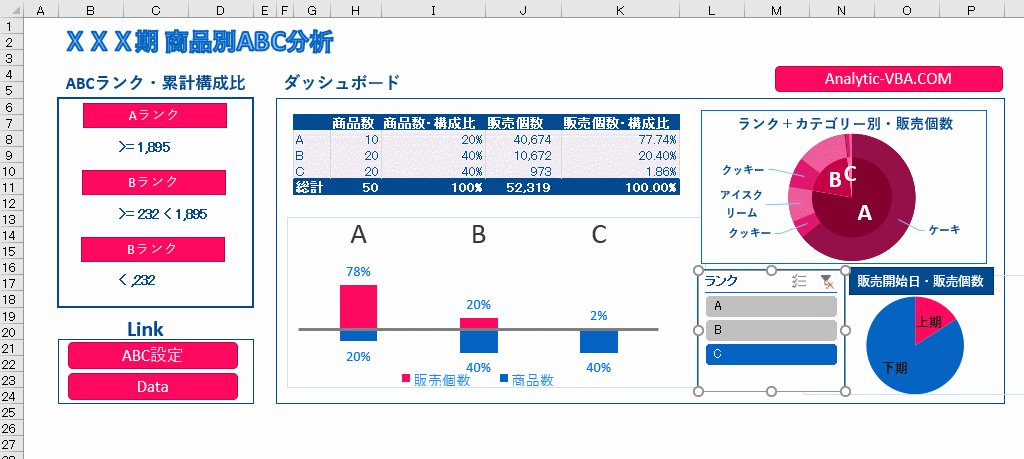
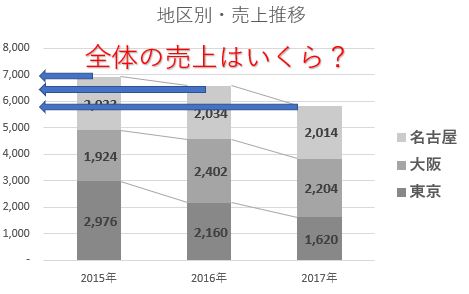
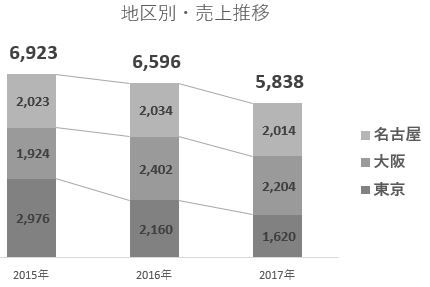
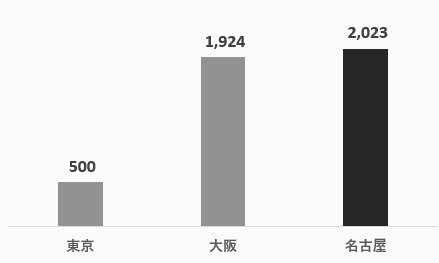
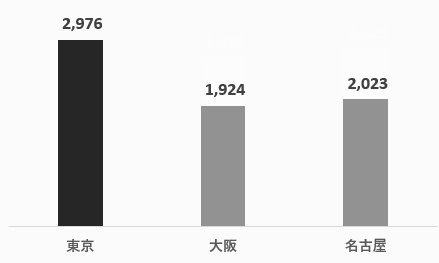
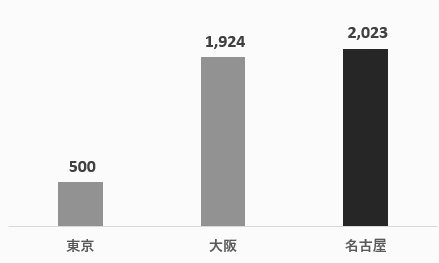
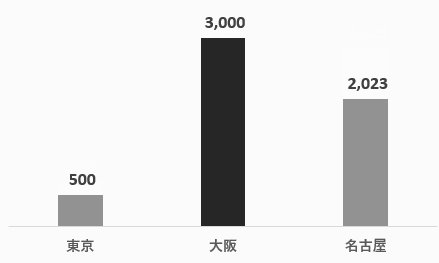
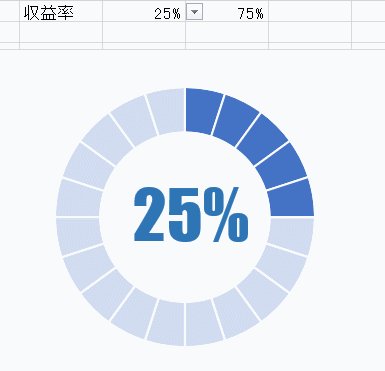
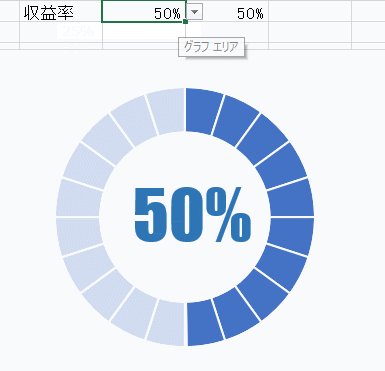
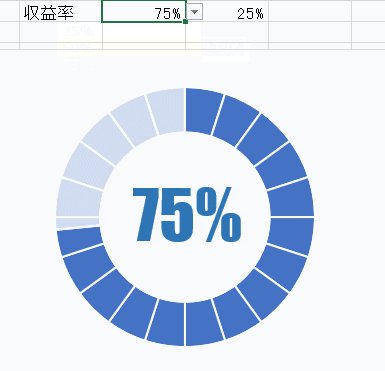
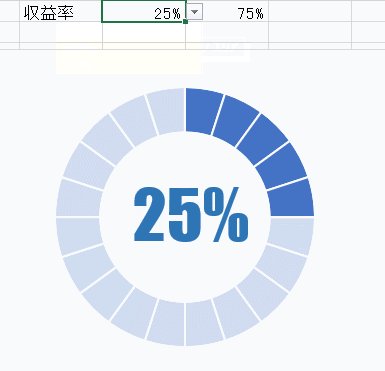
とてもインパクトがあって数字の持つ意味がそのまま伝わってきそうです
作り方自体は実はそれほど難しくはありません
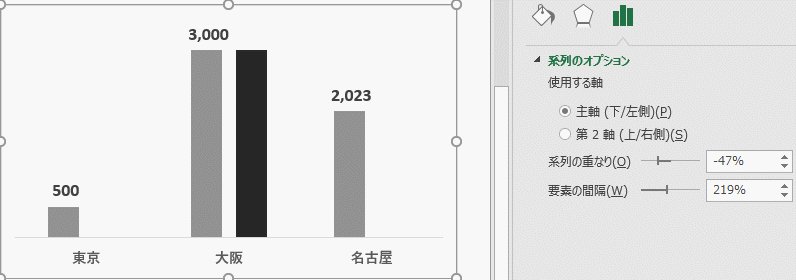
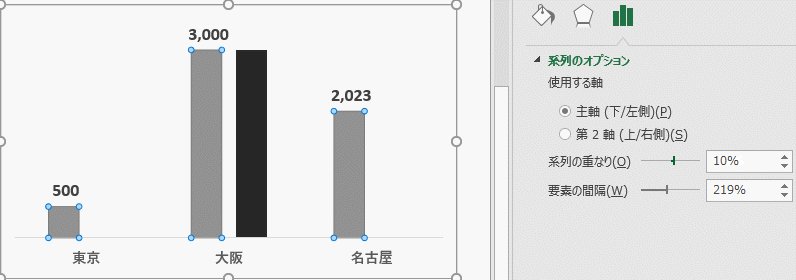
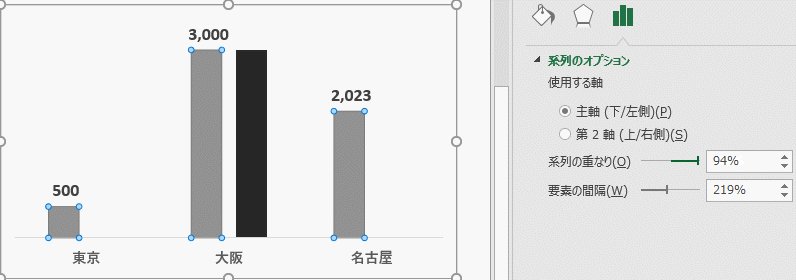
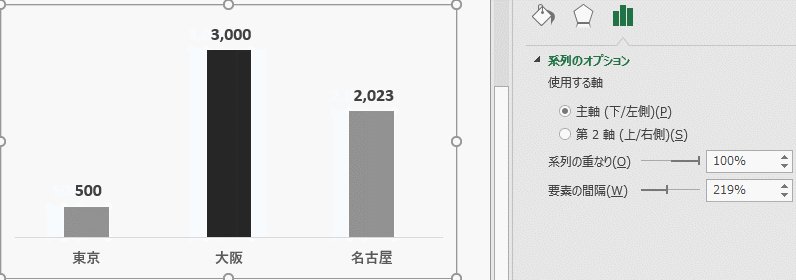
2つのグラフを重ねることで”透明な部分”と”透明でない部分”を生み出します
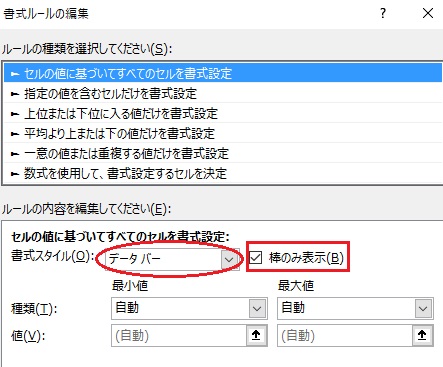
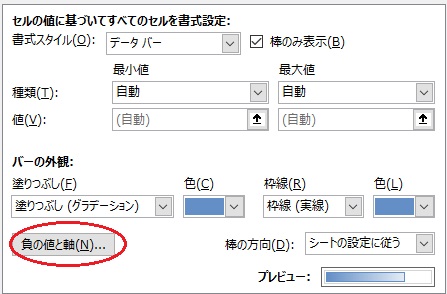
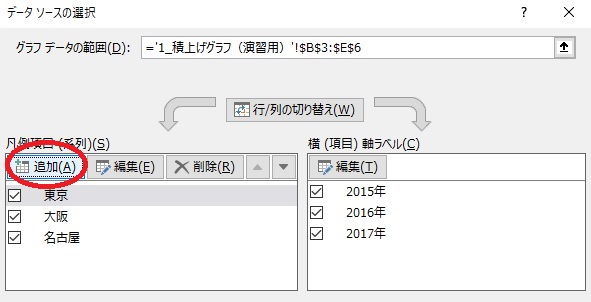
エクセルには標準機能で、グラフを重ねる機能があります
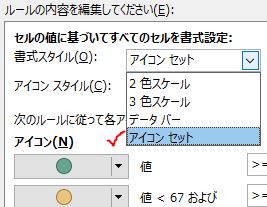
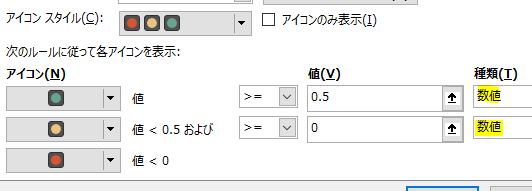
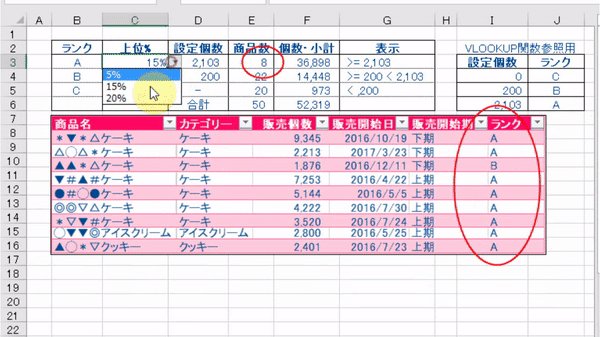
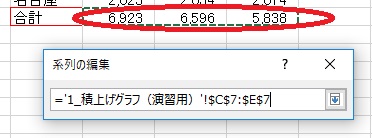
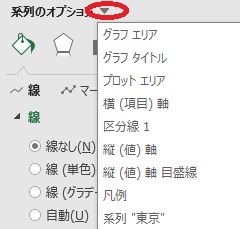
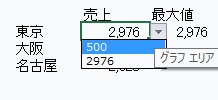
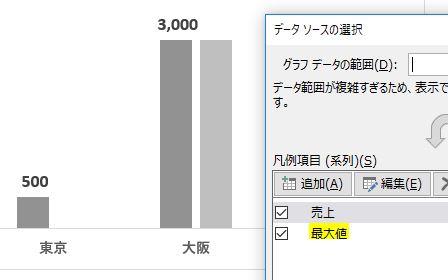
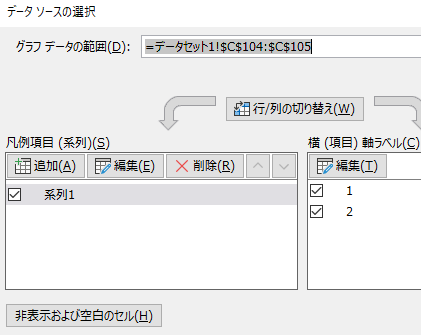
下の図の「追加」を押すと、グラフの元データを追加することができます

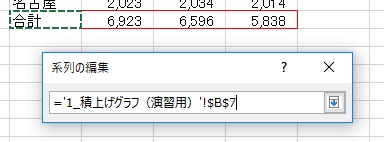
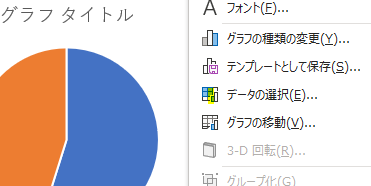
上の図の画面は、グラフの上で右クリックし「データの選択」をクリックすると表示することができます

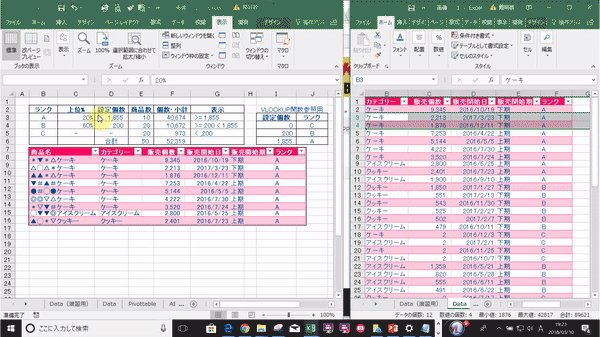
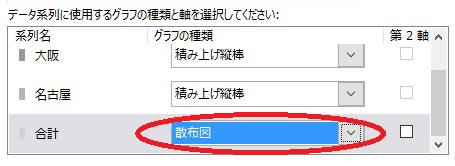
組み合わせる2つのグラフは、以下の画像のような感じになります

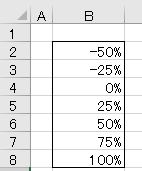
ちなみに左のグラフはドーナツグラフです。20個均等になるようにグラフのパイを作成します
右側のグラフは、下の図のように図形のぬりつぶしを使います

いかがでしょうか?作成の仕方のイメージはできたでしょうか?
もし、分からないことがあればぜひ、こちらの記事を参照してみてください!
では!また次回