前回は、弾丸チャートの秘訣、ⅰ)グラフを重ねる、ⅱ)グラフ種類変更、ⅲ)誤差範囲、を中心に解説しました
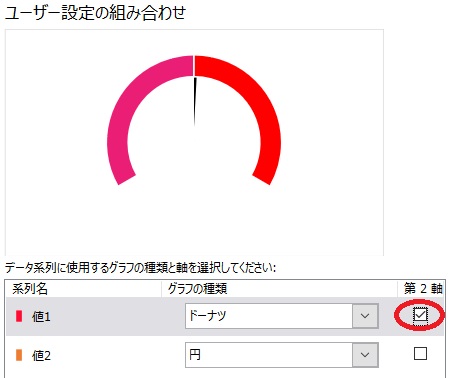
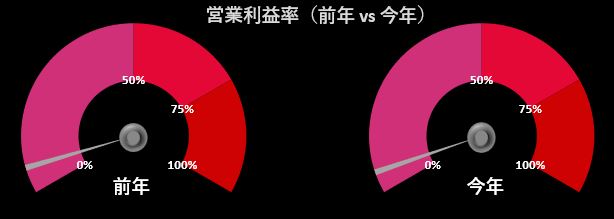
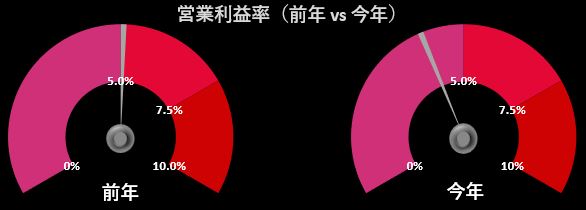
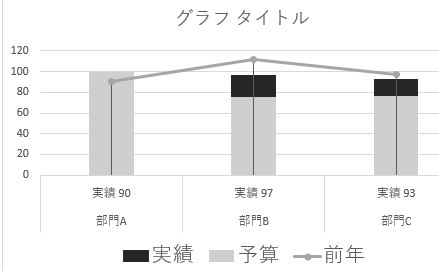
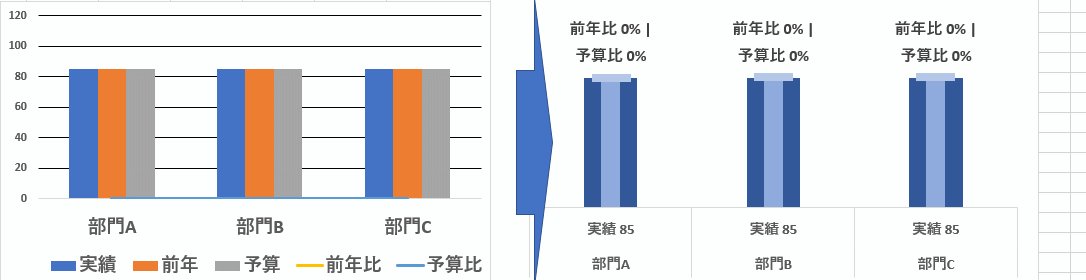
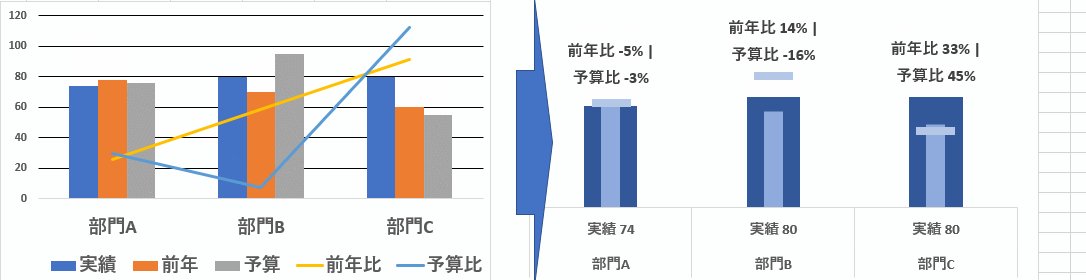
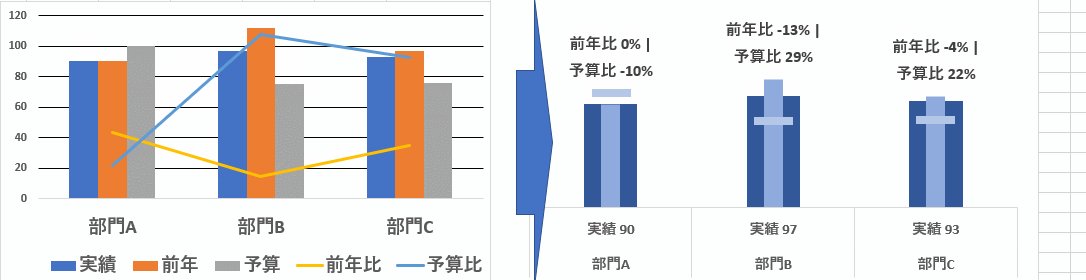
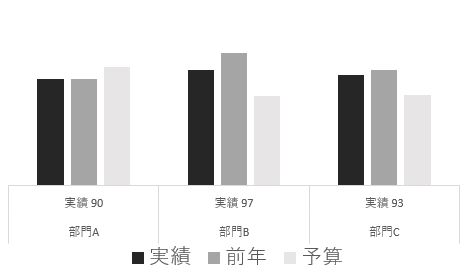
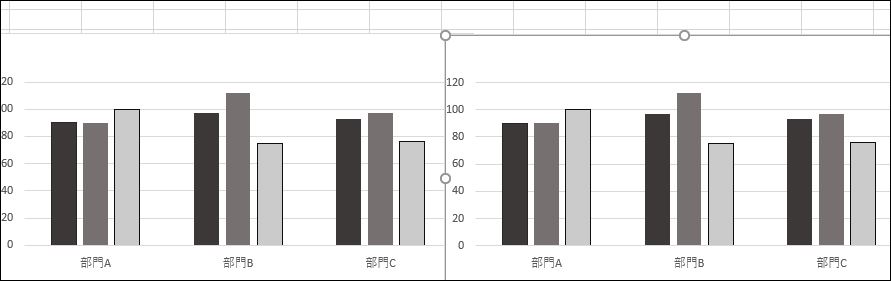
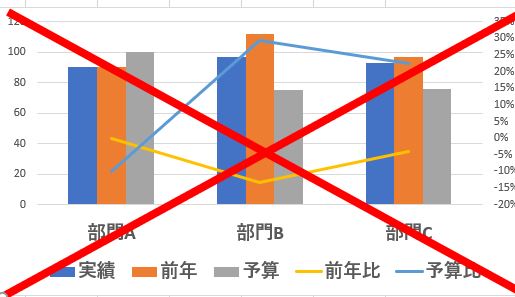
今回は前回実績のグラフ種類を変更した上で、誤差範囲機能により、以下の画像の状態まで作成します

つまり、”前期の数字”を真ん中にある棒の形にするのです!
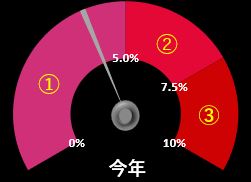
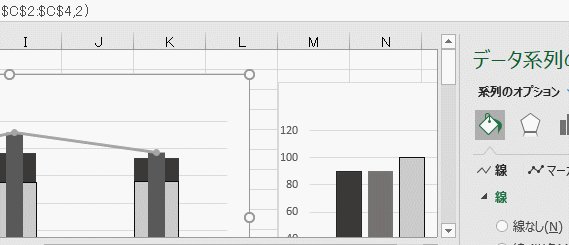
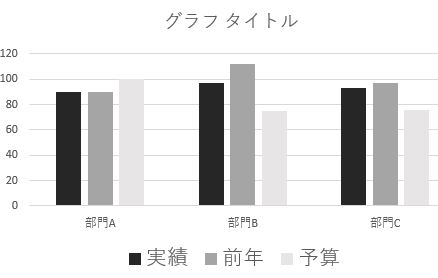
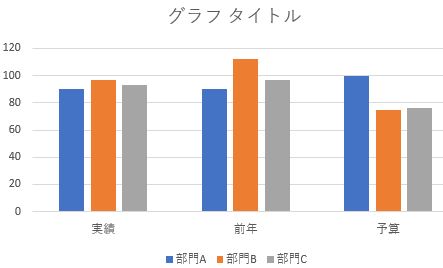
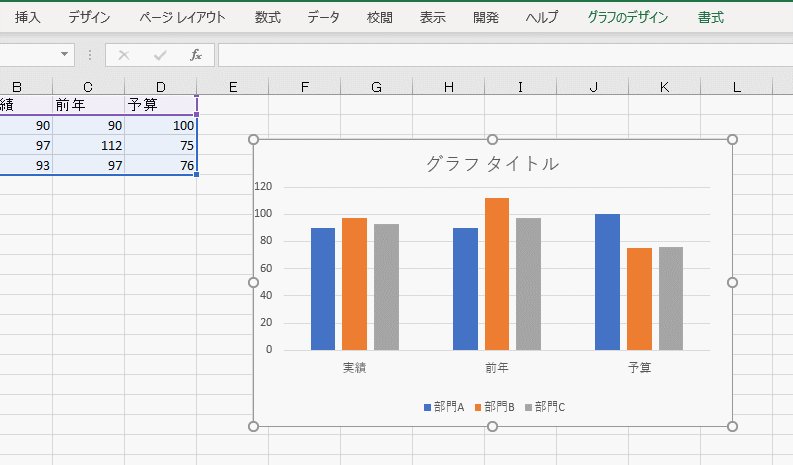
ちなみに、グラフは下のように重なっていますか?
重なっていない方は前回を参照してください
<今回行うこと>
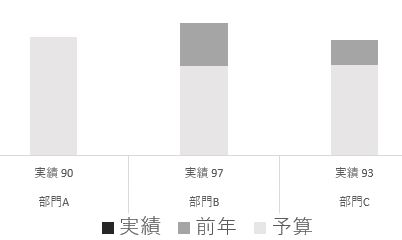
ここから2つのことを行い、前年の実績を上の画像のような棒にします
1.折れ線グラフに変更してグラフが”見えないようにする”
2.誤差範囲を棒に見えるようにします
ではまず、1からはじめましょう!
ちなみにサンプルは↓から!
1.折れ線グラフに変更してグラフが”見えないようにする”

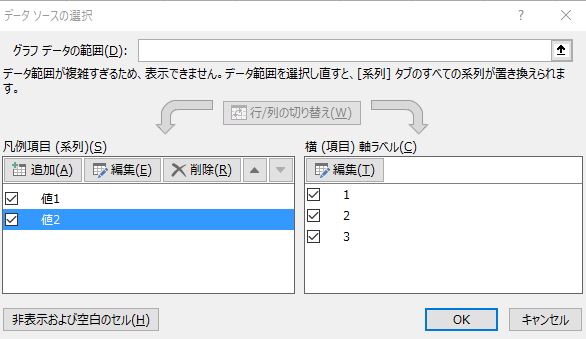
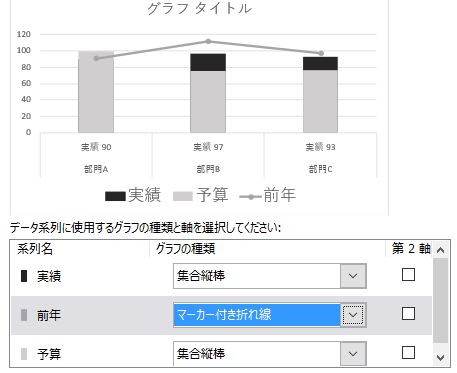
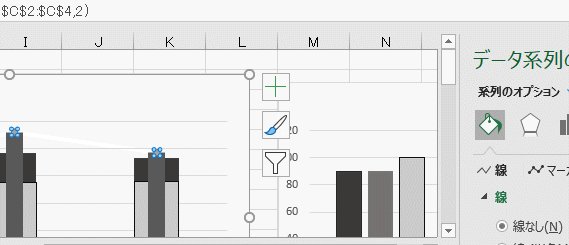
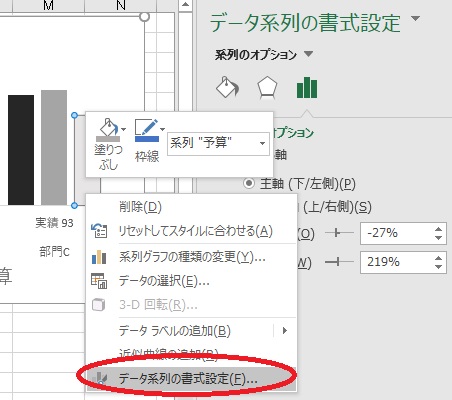
グラフ上で右クリックして”系列グラフの種類の変更”を選択しましょう
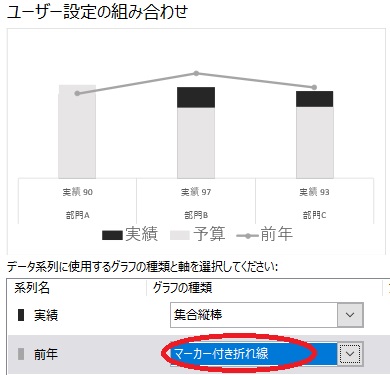
そして、上の画像のように”前年”のグラフを集合縦棒から”マーカー付き折れ線グラフ”に変更しましょう
そしたら、こんな感じになりましたか?

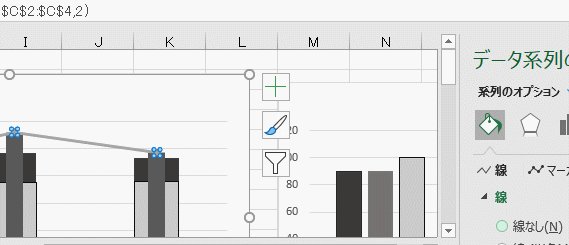
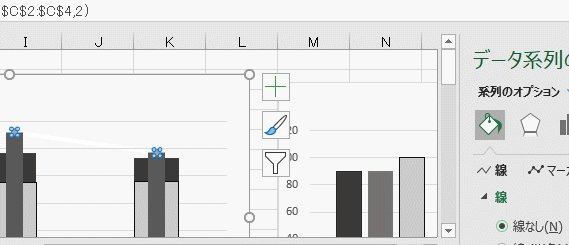
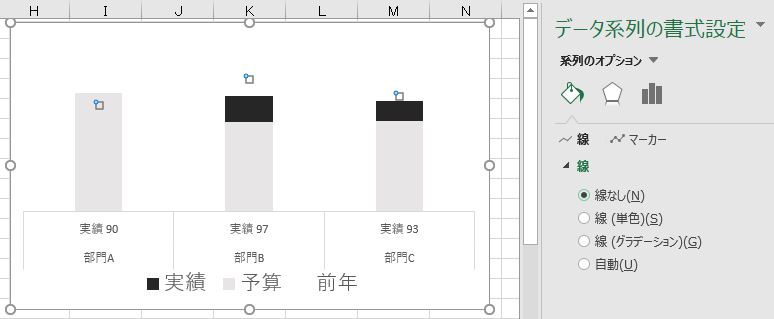
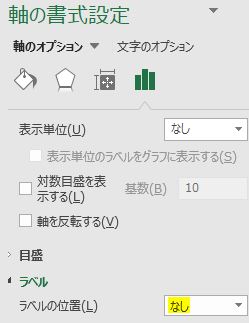
次に”前年”の”折れ線グラフ”のa:マーカーとb:線を見えなくしましょう


ここからが、本番です。2番目の誤差範囲の機能で棒を作り出します
2.誤差範囲を棒に見えるようにします
1で前期実績を折れ線グラグに変えた上で、見えないようにしました
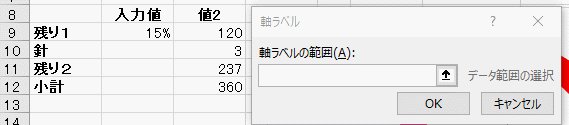
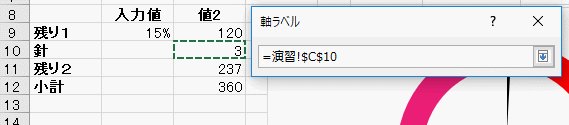
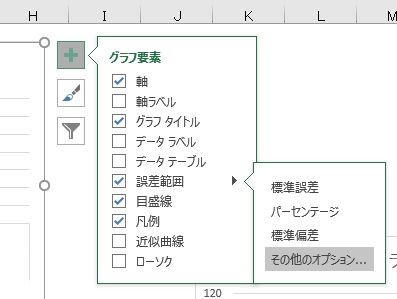
次に折れ線グラフ上にカーソルを置いたまま、グラフ右上の”+”を押しましょう!すると誤差範囲を選べるようになります

誤差範囲を指定したら、さらに”その他のオプション”をクリックしましょう
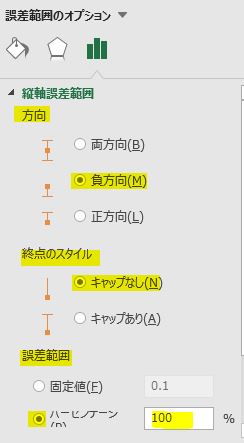
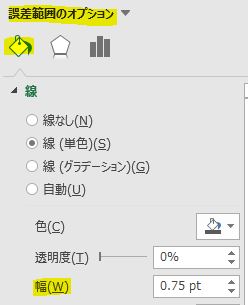
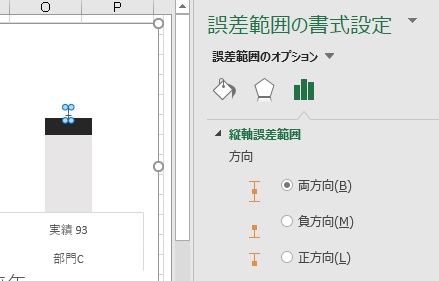
その後、誤差範囲の書式を3つ変えましょう
方向、終点のスタイル、誤差範囲です
画像のまま変えてください

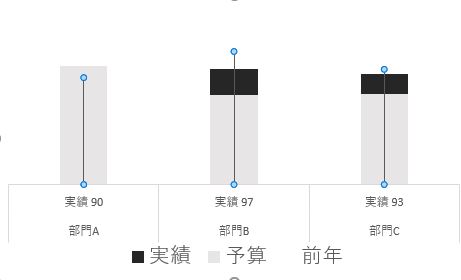
すると以下のようになりましたでしょうか?

そしたら、誤差範囲を修正することで作成した棒の太さを変えましょう

幅を13ptぐらいにしたら、以下の様な感じになると思います

<まとめ>
グラフ種類を変更した上で、グラフを見えなくしたうえで、他の用途に使用するテクニックはグラフを見やすくするためによく出てくるテクニックですので、今回を機会にぜひ慣れてください!
後、誤差範囲は滅多に使う機会がないですが、上記のように使うと結構便利です!
ではまた次回!






















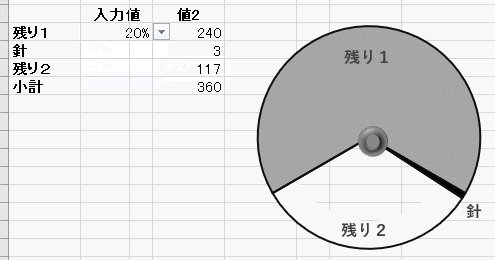
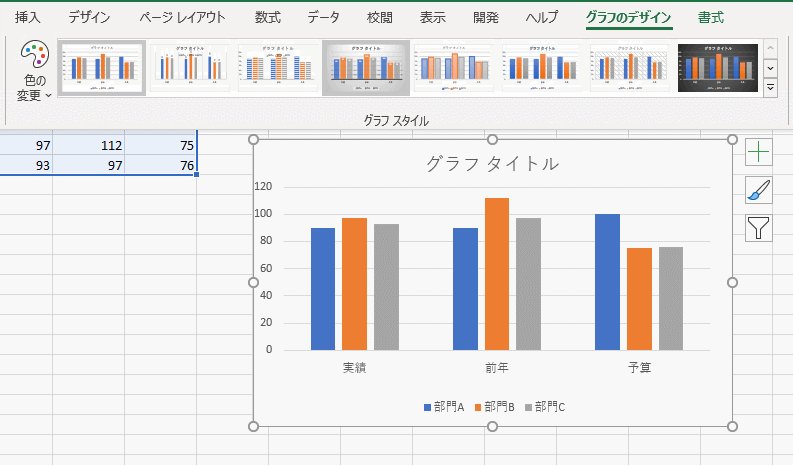
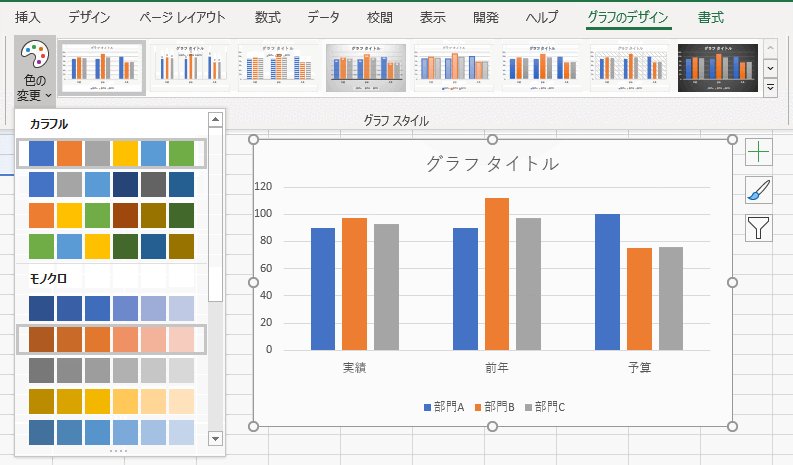
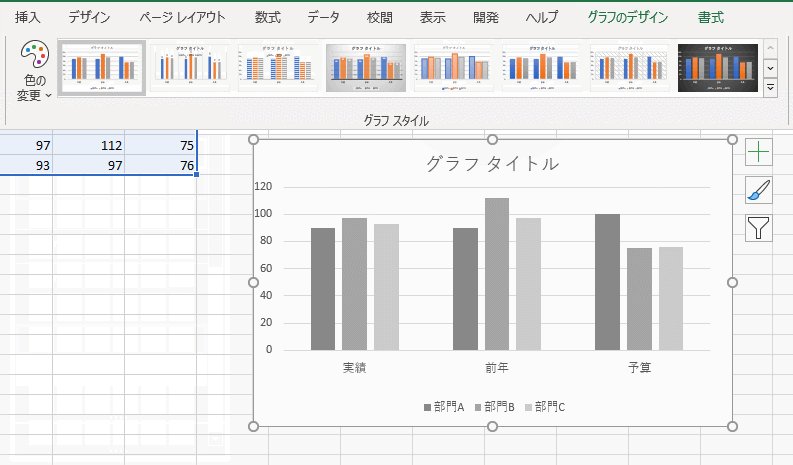
 グラフをクリックしながらデザインタブ⇒色の変更とすると”モノクロ”を選択できるようになります
グラフをクリックしながらデザインタブ⇒色の変更とすると”モノクロ”を選択できるようになります