前回はこちらから
演習用&サンプルファイルはこちら↓
wpdm_package id=’1425′]
今回はオプションボタンを作成して番号を出力(表示する会社数が3なので1~3)するところまで行いましょう!
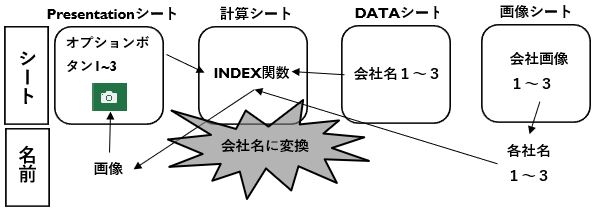
その前にシートの構成を解説しておきます
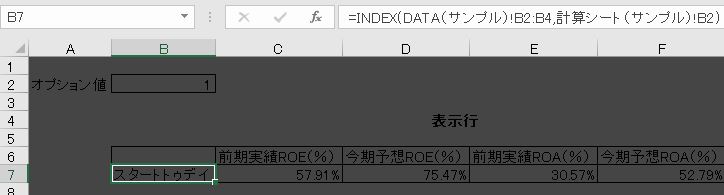
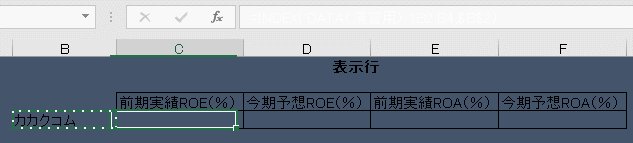
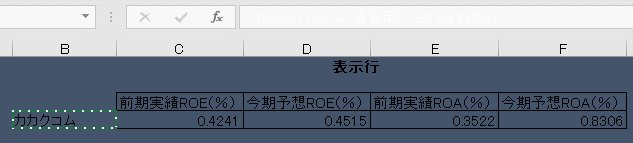
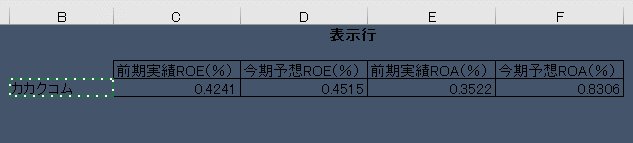
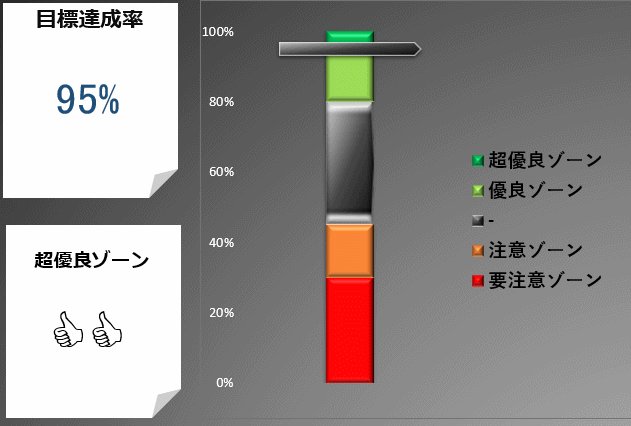
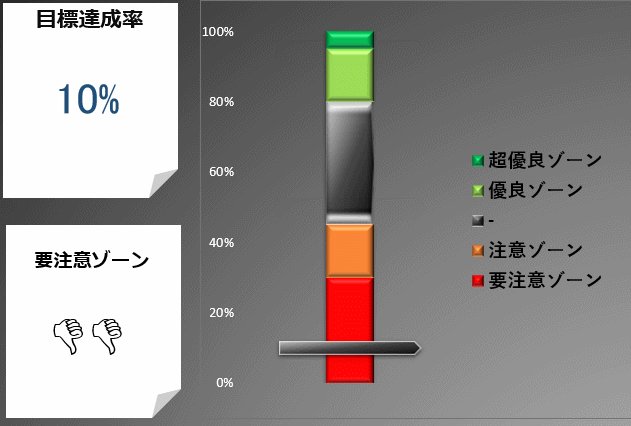
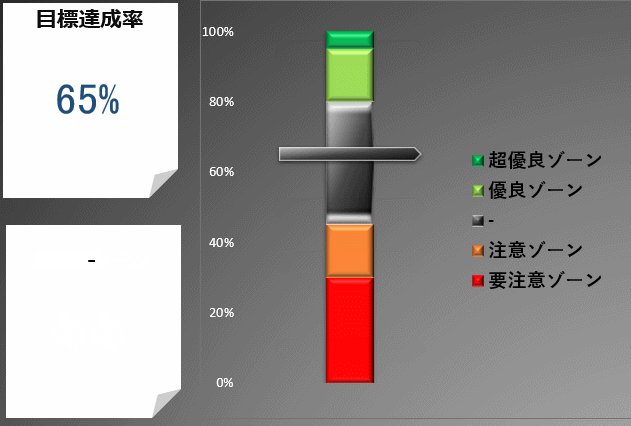
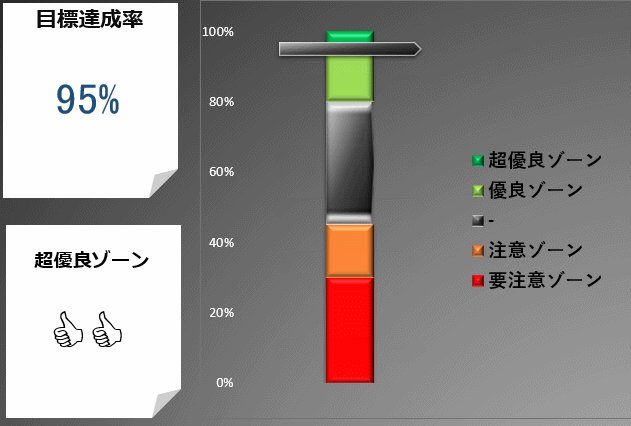
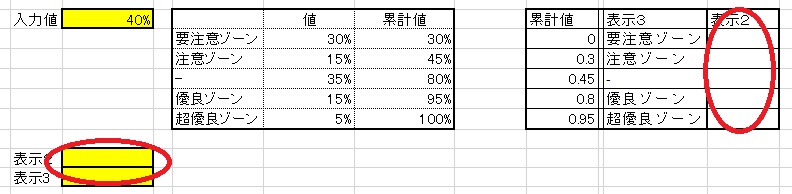
・Presentationシート:最終的にデータを表示ます
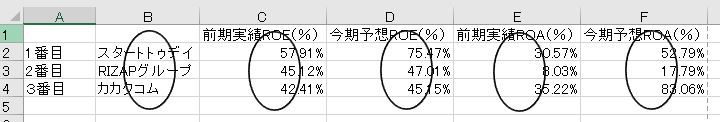
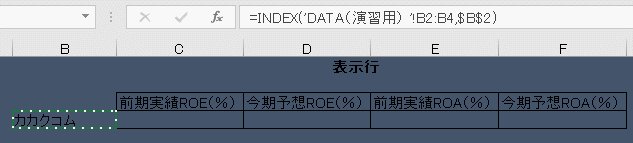
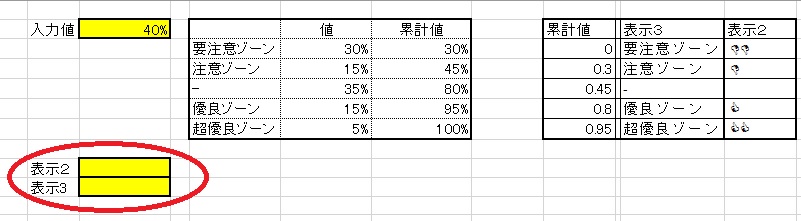
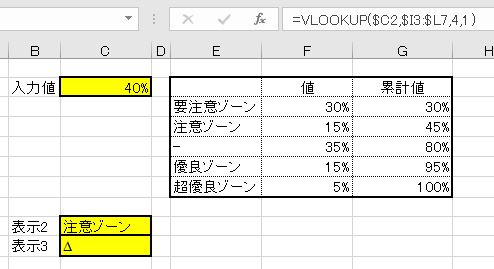
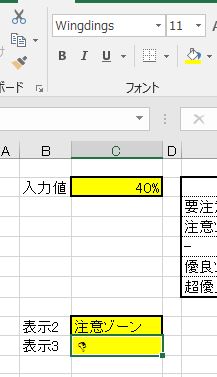
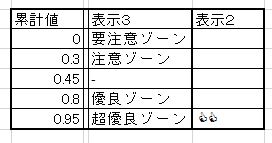
・計算シート:オプションボタンが出力する番号に従って、表示する内容を計算します
・Data
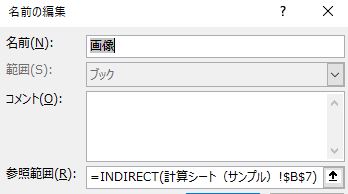
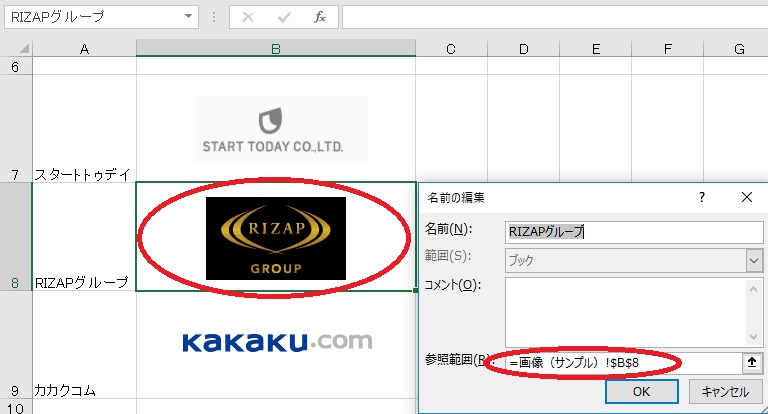
・画像
・その他(グラフなど)
つまり、Presentationシートで表示するまでに各シートで積み上げ作業を行っています
(サンプルシートの目次も参照して下さい)
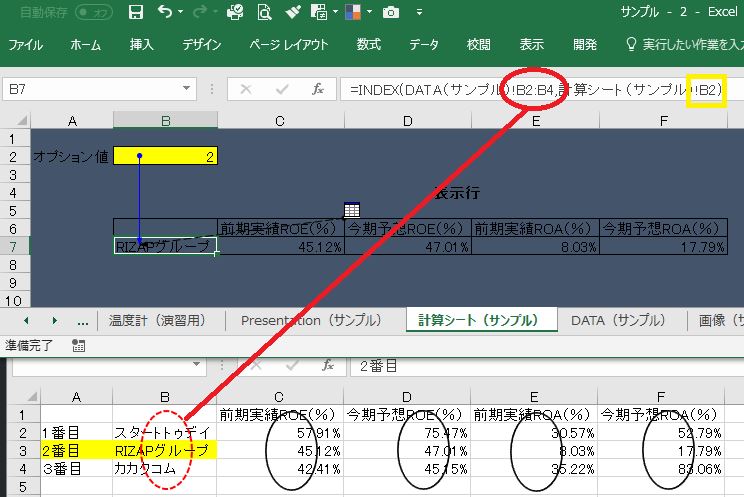
そして、それぞれのシートの役割を統合するのに”キー”となるのがオプションボタンから出力される番号になります
今回は大きく分けて3つすることがあります
1.オプションボタンをPresentationシートに挿入する
2.オプションボタンから出力する番号の位置を設定する
3.オプションボタンの体裁を整える
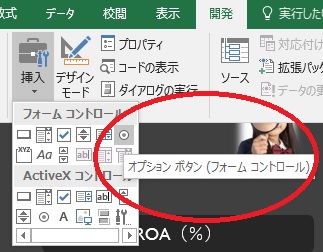
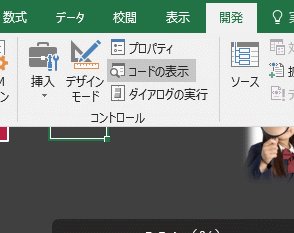
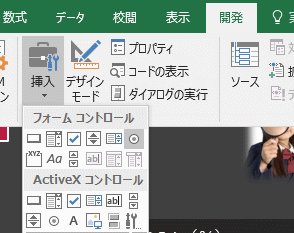
1.オプションボタンをPresentationシートに挿入する
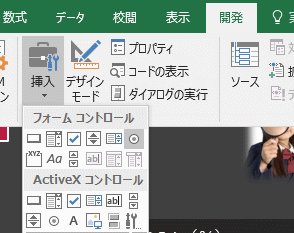
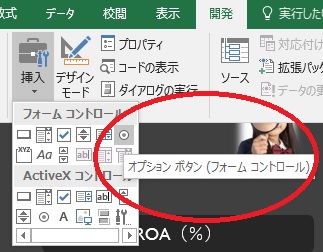
開発タブから挿入をクリックしましょう。すると”オプションボタン”が出てきます

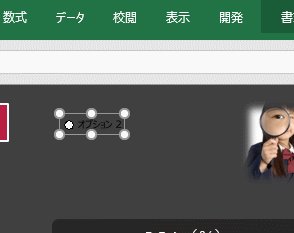
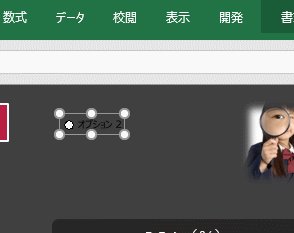
そしたら、適当な位置でクリックしましょう

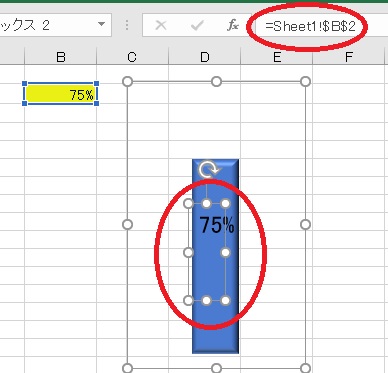
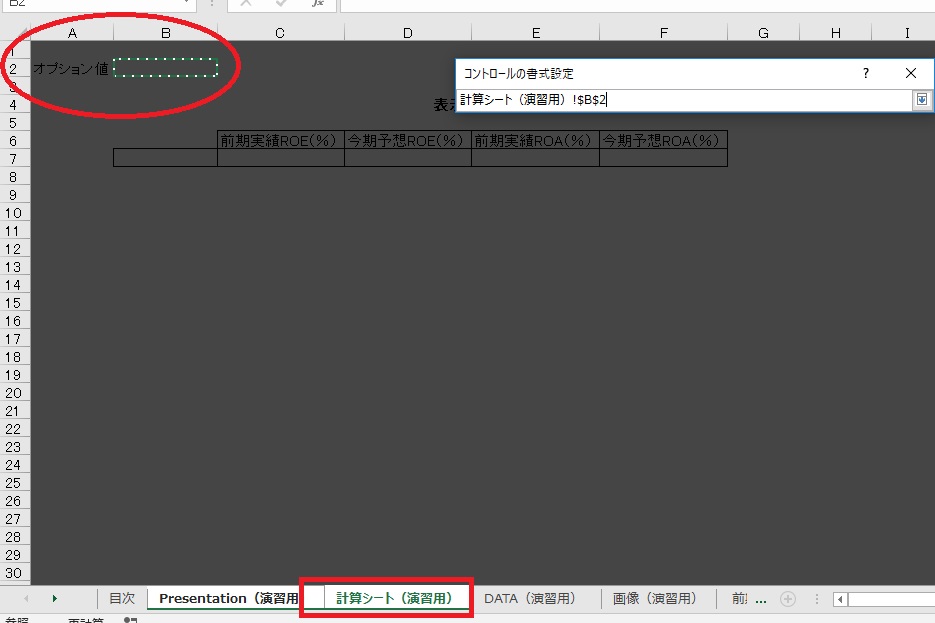
2.オプションボタンから出力する番号の位置を設定する
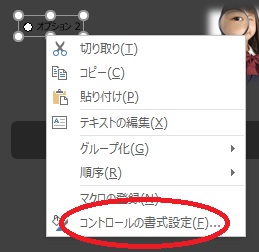
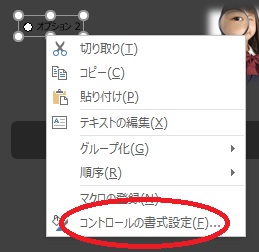
ボタン上で右クリックしましょう

すると”書式設定”が出てくるのでクリックしましょう

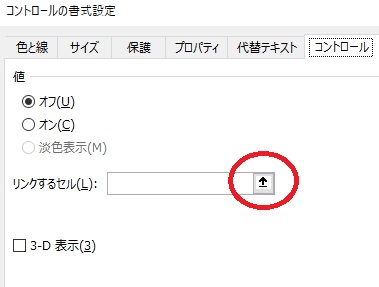
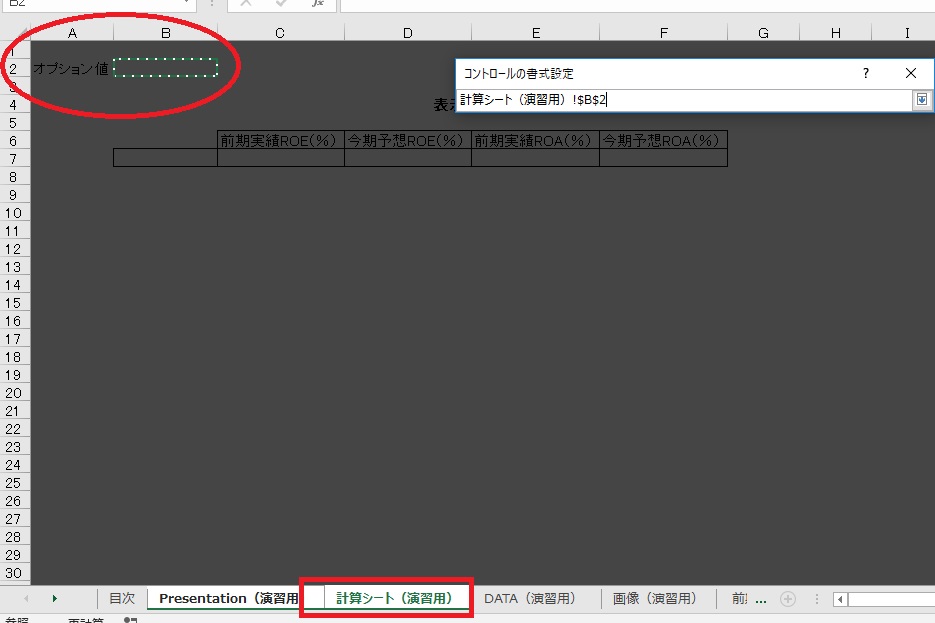
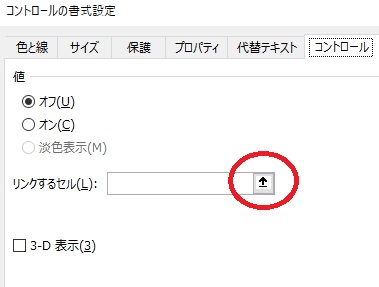
次にリンクセルの↑をクリックすると、出力するセルを直接指定できます

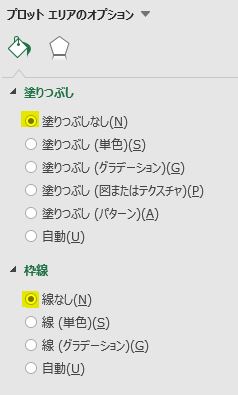
3.オプションボタンの体裁を整える
オプションボタンで選択できる番号を1と2にするなら、ボタンは2個必要です。1~3なら3個です
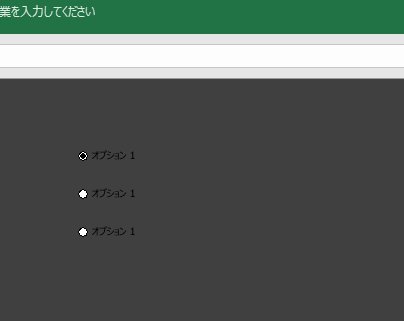
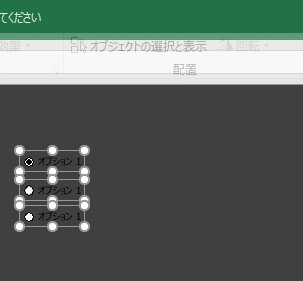
ここでは3つボタンをシートに置きましょう
2回コピーしても構いません

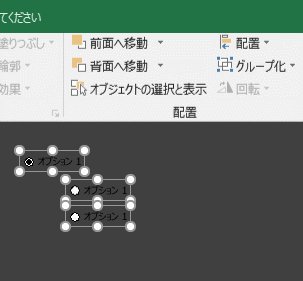
ここから3つのボタンの”左右”、”上下”を調性して体裁を整えましょう
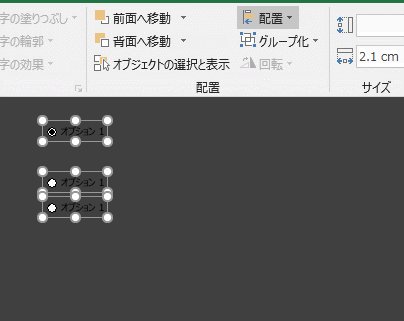
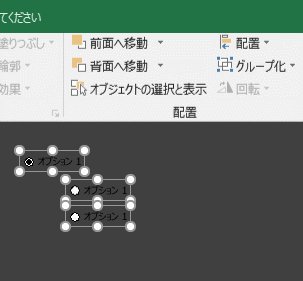
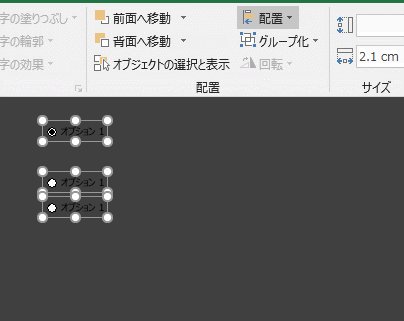
まずは、Ctrlボタンを押しながら3つオプションボタンを指定しましょう

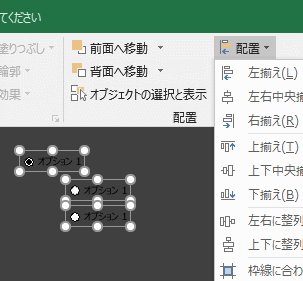
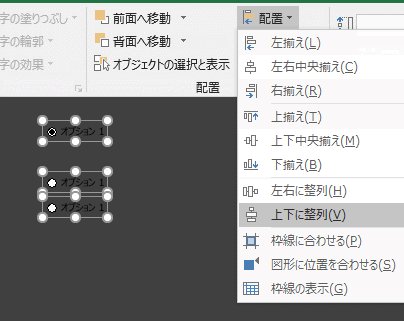
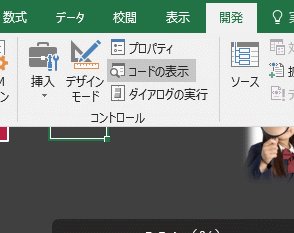
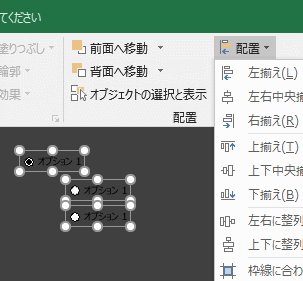
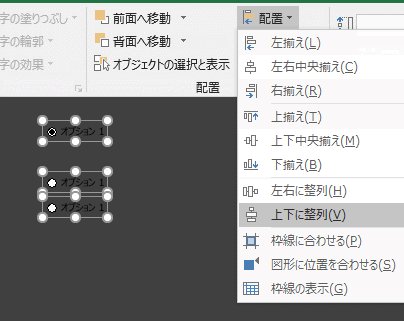
次に書式タブから配置リボンをクリックしましょう
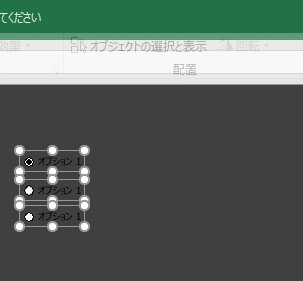
”左揃え”を指定すれば一番左のボタンに揃えて配置されます

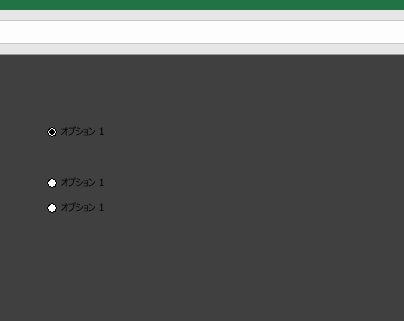
”上下に整列”を押すと再上下を基準に等間隔になります

では4回目でまたお会いしましょう!

にほんブログ村