【Power Platformの1つ、Power Appsを習得して、DXの主役になろう!】
最近、Power Platformという言葉を耳にしませんか?
Power PlatformとはMicrosoft社のPower Apps、Power Automate、Power BI、Power Virtual Agentsの4つの製品の総称です
Power Platformでは、プログラミングスキルのない市民開発者でも高度なデータ活用や業務の自動化が行えます
しかもPower Platformはクラウド製品なので手軽に活用でき、使用コストも安くすみます
今回紹介するPower Appsでは、Power Pointのスライドを作成する感覚で本格的なアプリを開発することができます

下のGIF画像は今回作成するアプリです
元データになるエクセルファイルを準備さえすれば1分で作成できます

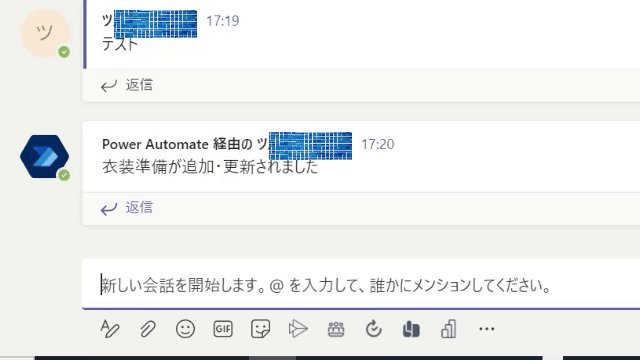
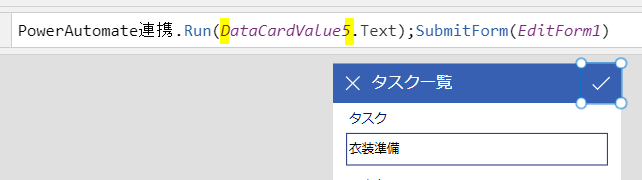
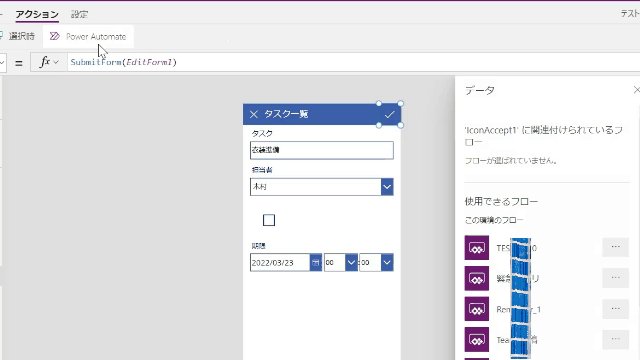
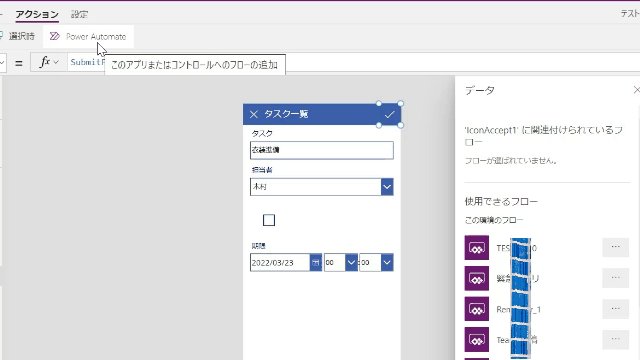
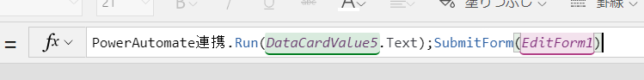
しかも、Power AppsはTeamsやPower Automate(クラウドフロー)とも連携させることができるという優れものです
少し前であれば、職場にエクセルではなくAccessが使いこなせる人がいたら「あの人はできる!」という感覚だったと思います
これからはクラウド上のPower Appsで各種製品と連携するアプリを作れる人が凄い人です
今回の記事では、簡単なクリック操作だけでエクセルファイルと連動するタスク管理アプリを作成してみます
今回の概要
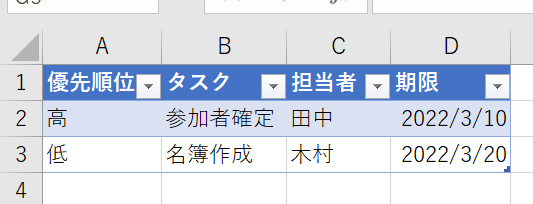
今回はアプリの元データとなるエクセルファイルを作成するとこからはじめます

そこからPower Apps内での数クリックによりアプリを作成します
本当に数クリックだけですが、画面構成が3部になっているアプリを作成できます

最後はメンバーにアプリを共有するところまでを行いたいと思います
元データの作成
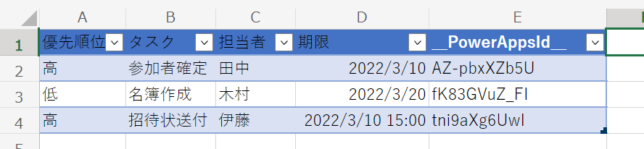
概要で述べたように、エクセルファイルが作成するアプリの元データになります
但し、ポイントが2つあります
・テーブル化しておくこと
・OneDriveにアップロードしておくこと
この2つが終了したら、Power Appsの画面を開きます
Power Appsを開く
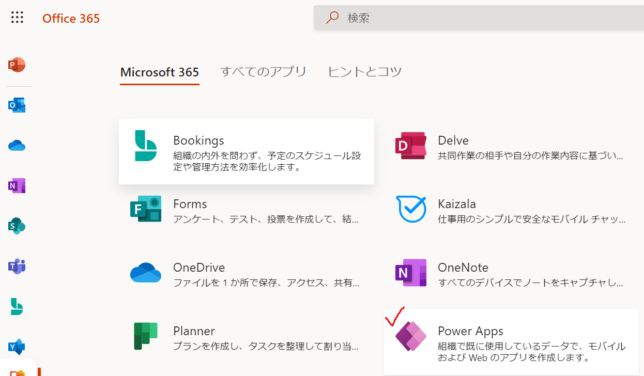
まずはOfficeの画面を開き、Power Appsのマークを探しましょう!

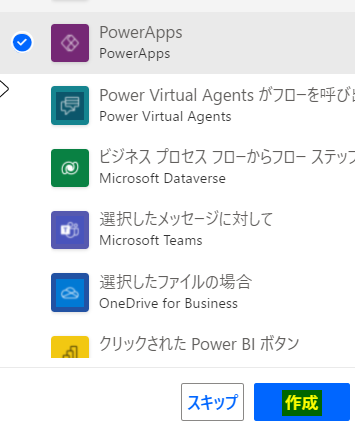
Power Appsのマークをクリックすると次の画像の画面が開いているはずです

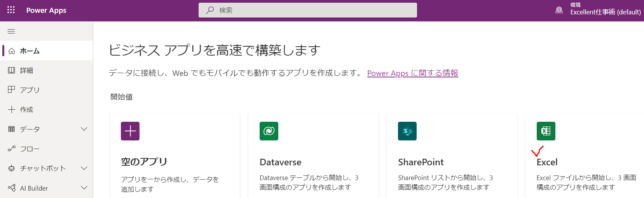
ここで「Excel」の表示を見つけてクリックしましょう!

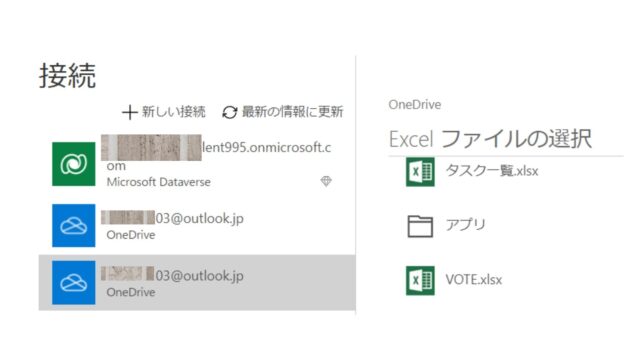
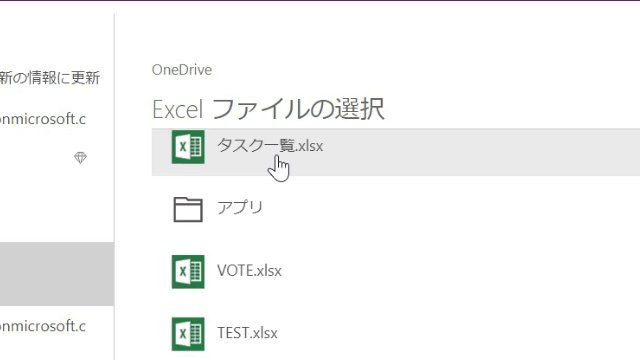
次の画面からは、前述のエクセルファイルを格納した「OneDriveの選択」→「ファイルの選択」→「テーブルの選択」の3つを行います

上の画面で「OneDriveの選択」→「ファイルの選択/タスク一覧」すると、ファイル内のテーブルを選択できるようになります

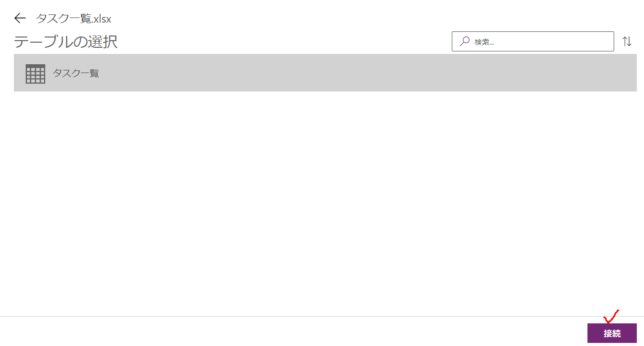
テーブルを選択したら右下の「接続」をクリックします

しばらくするとアプリが既に作成されています

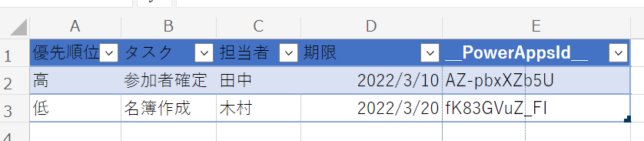
アプリが作成された段階でOneDriveにあるエクセルファイルを確認すると、IDも自動的に採番されています

アプリを操作
画面構成
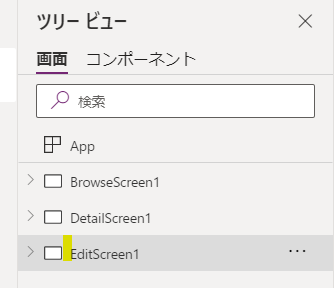
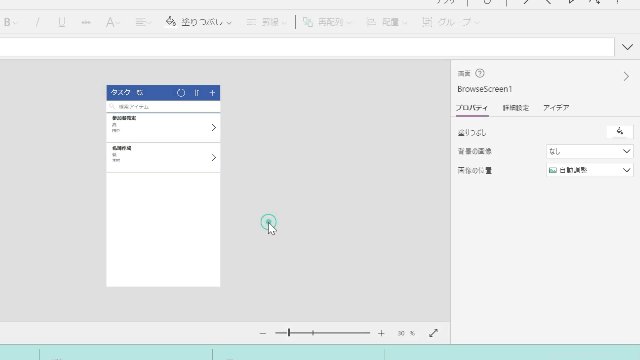
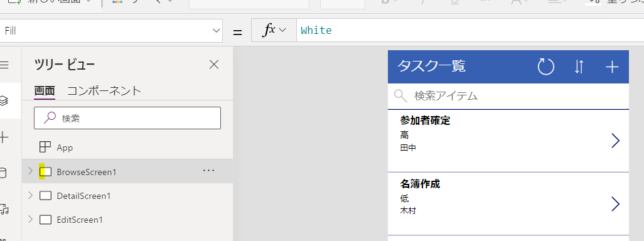
できあがったアプリの画面は3部構成になっています
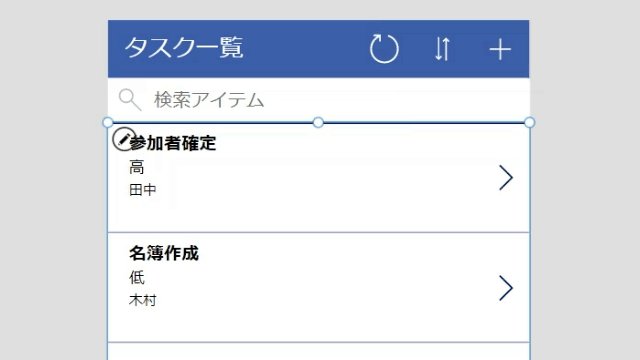
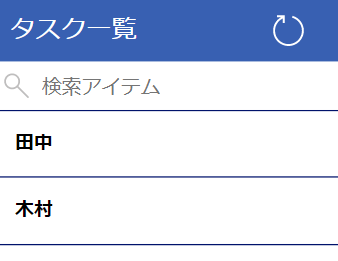
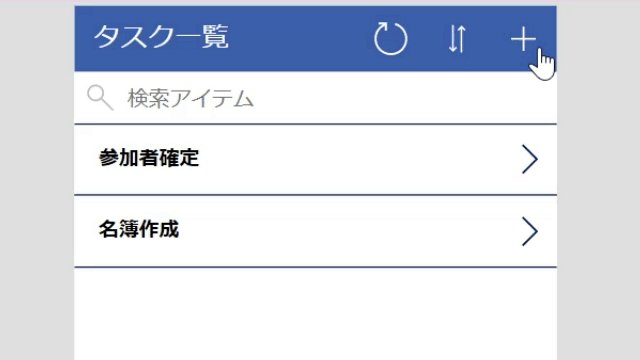
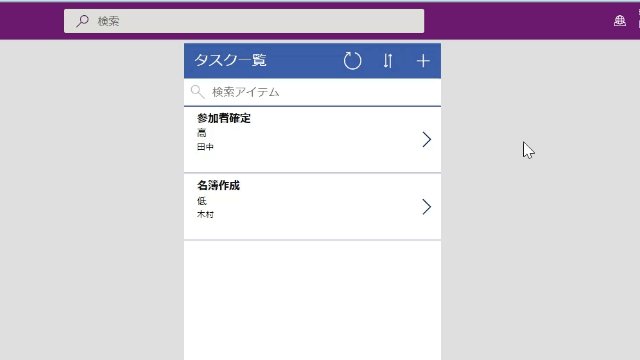
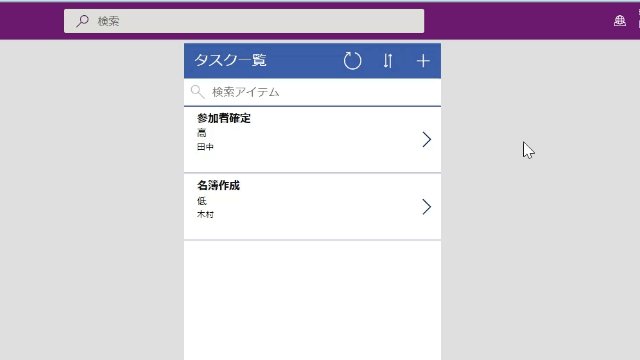
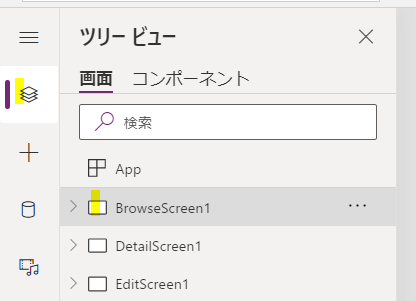
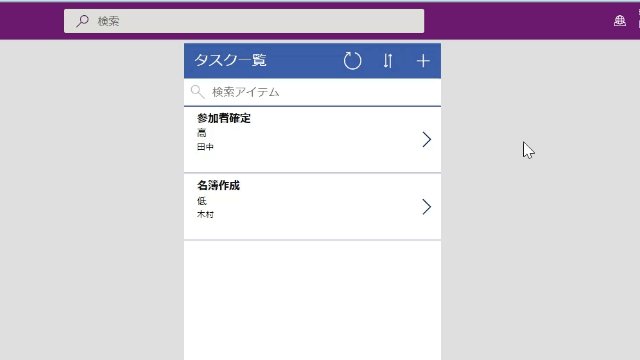
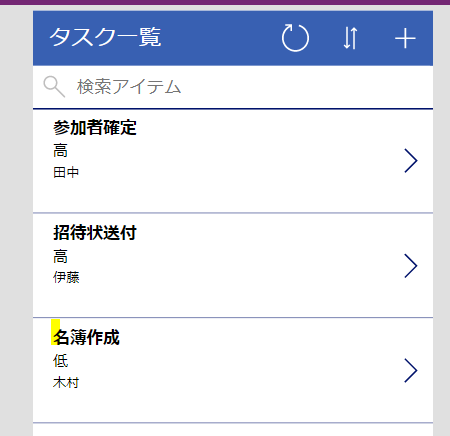
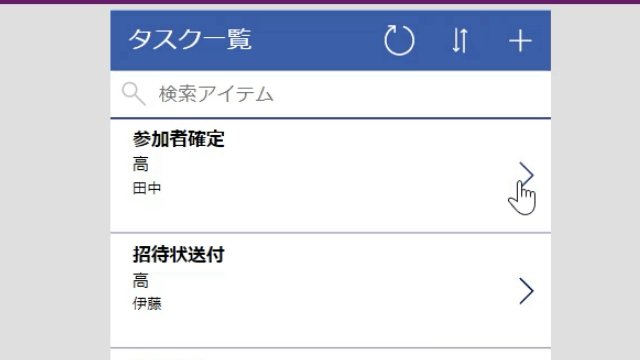
まずは一覧画面です
元データのエクセルファイルの内容通りに2つタスクが表示されています

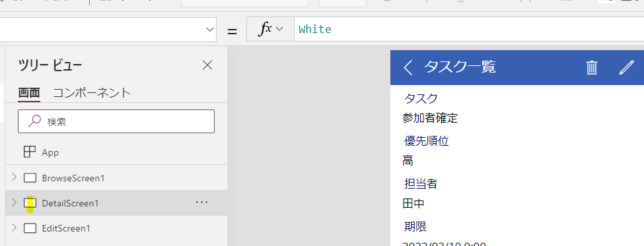
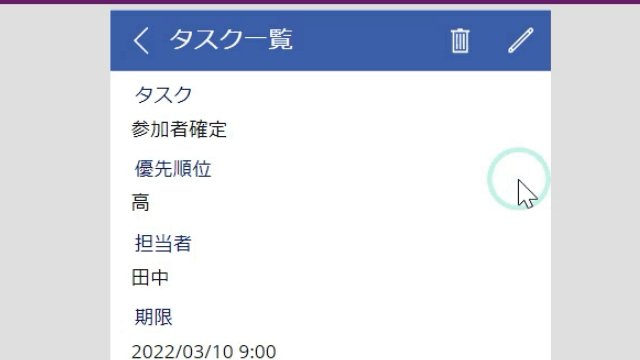
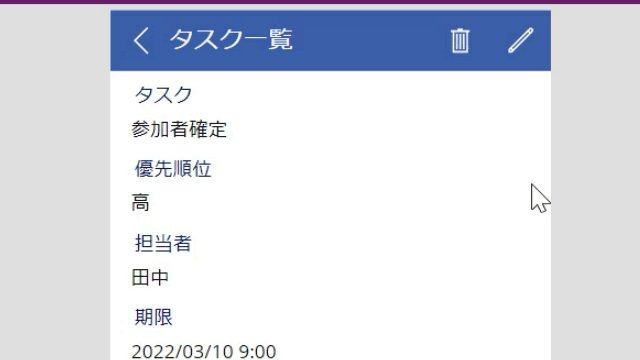
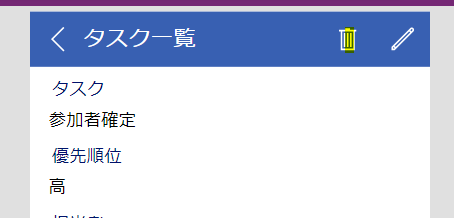
次は詳細画面です
1つのタスクの中身が表示されています

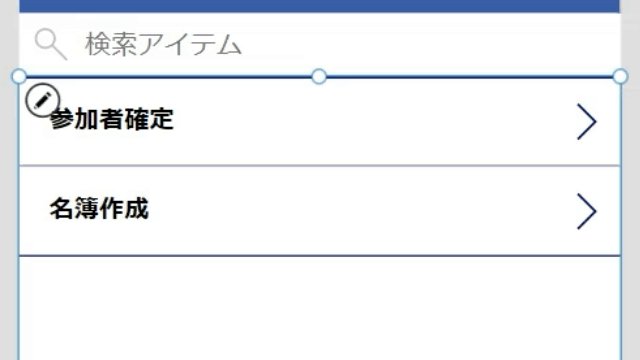
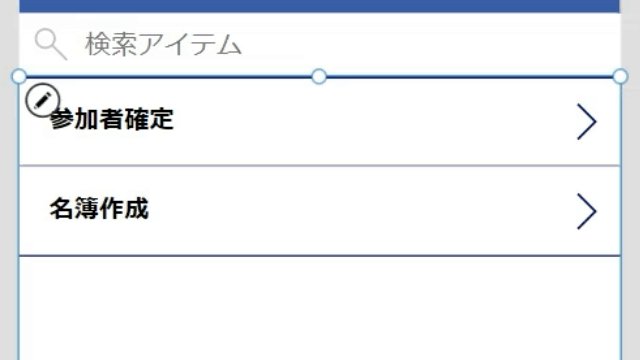
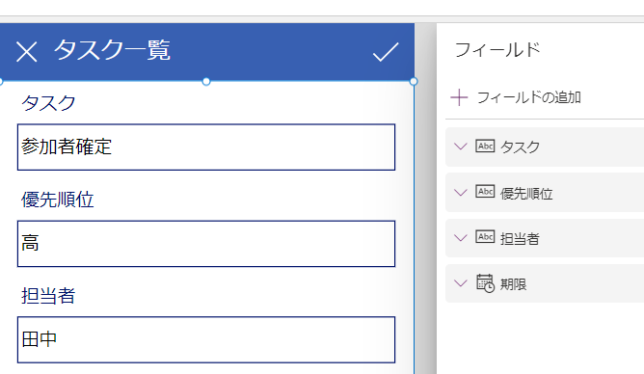
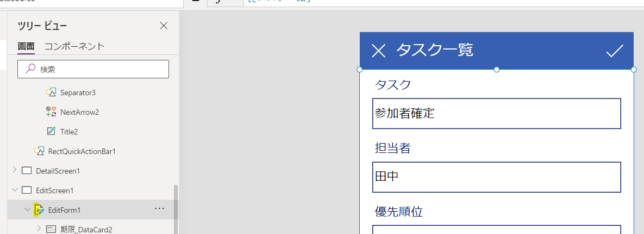
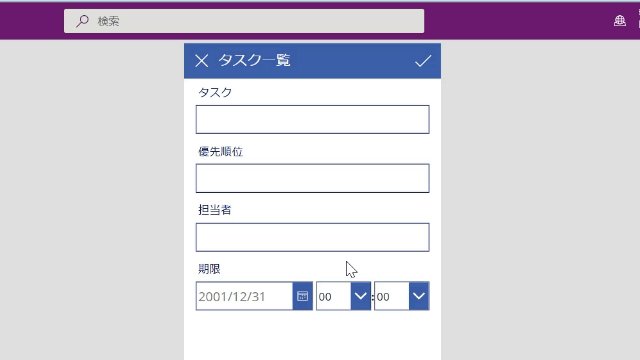
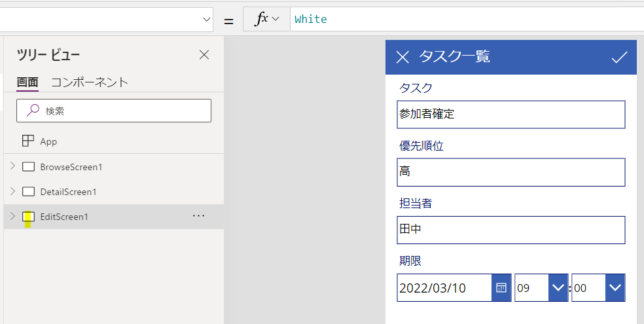
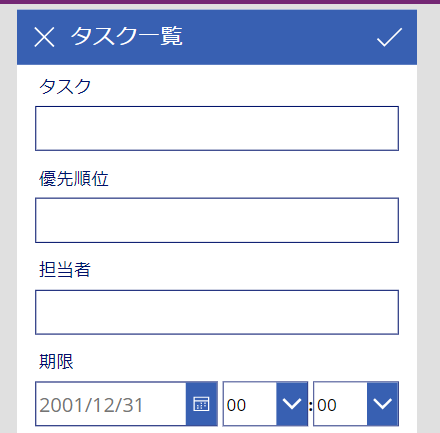
最後は新規入力用・編集用画面です

実際の操作
新規タスク入力
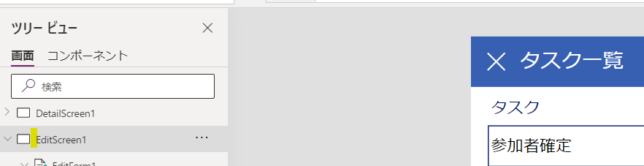
3つの画面のうち、一番上の画面を選択した後にアプリを実際に起動します

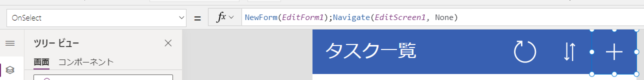
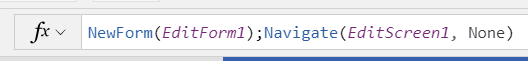
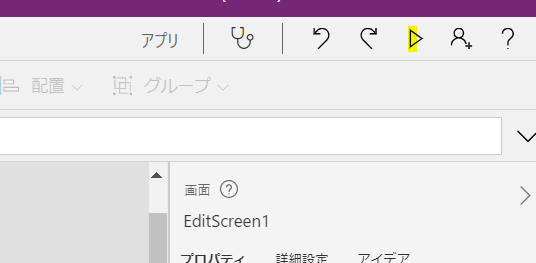
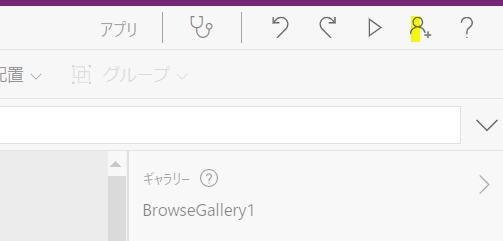
アプリの起動するには、画面右上の箇所をクリックするかF5を押します

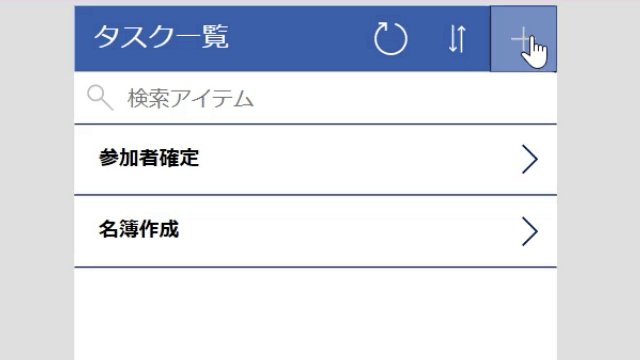
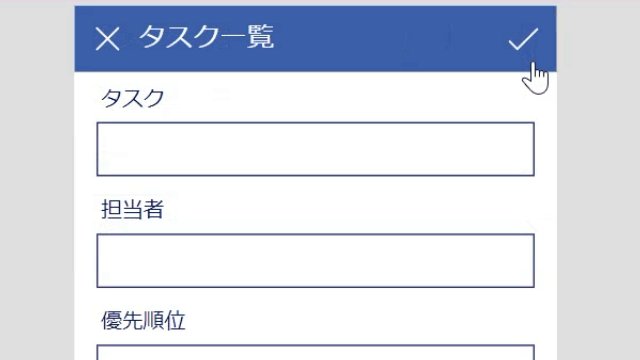
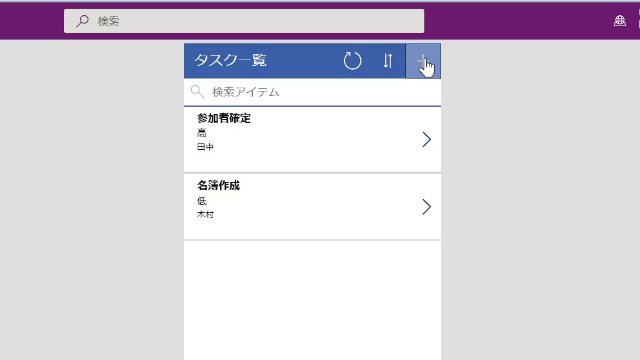
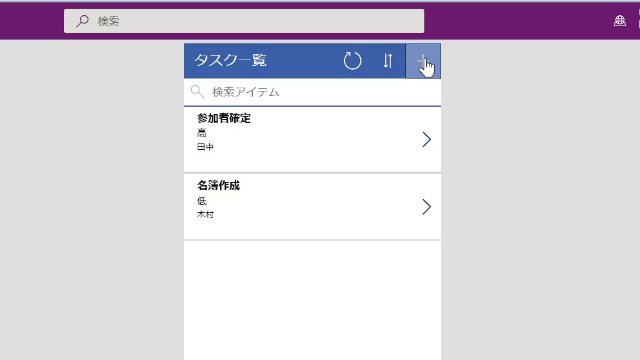
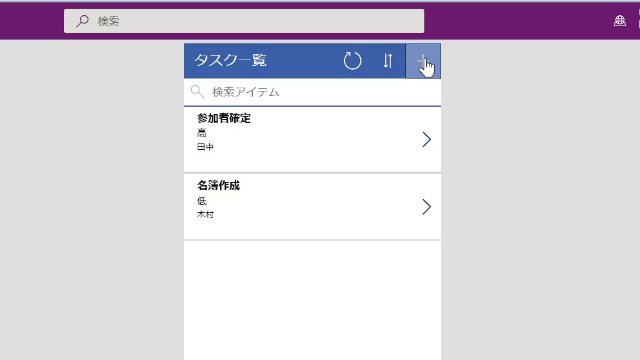
アプリが軌道したら、画面右上の「+」ボタンを押します

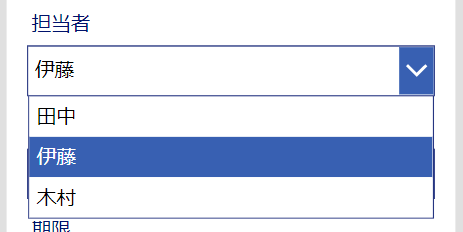
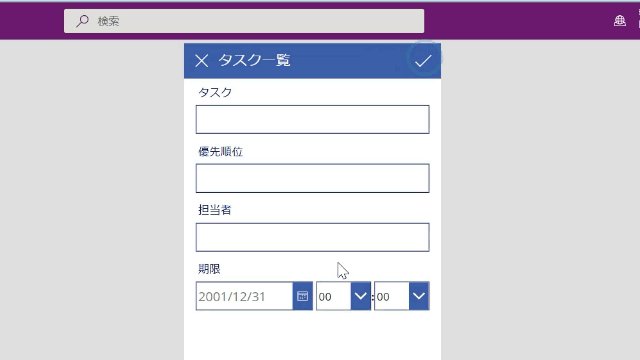
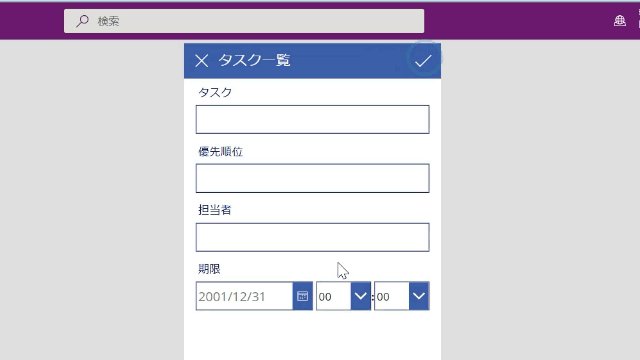
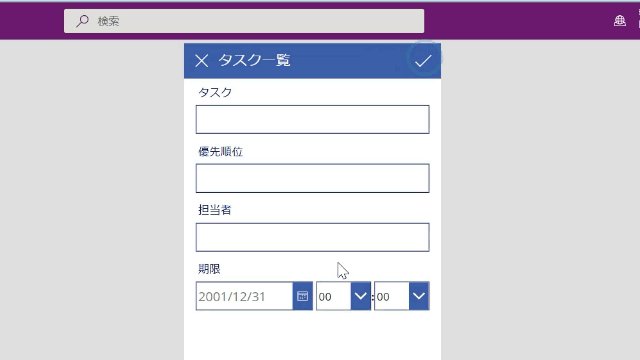
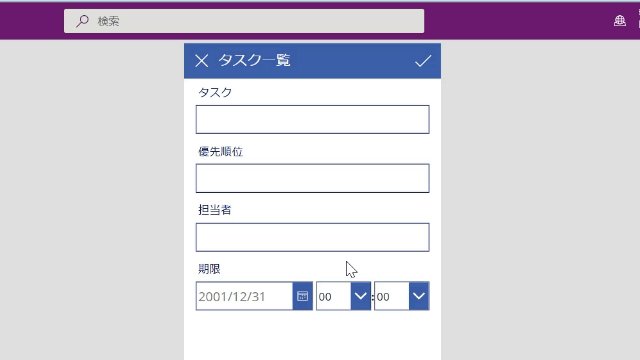
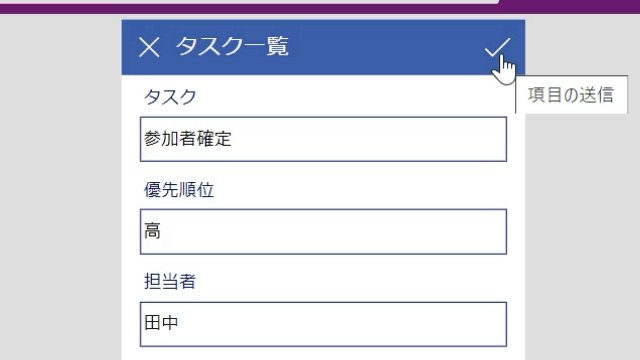
すると画面が遷移し、新規にタスクが入力できるようになります

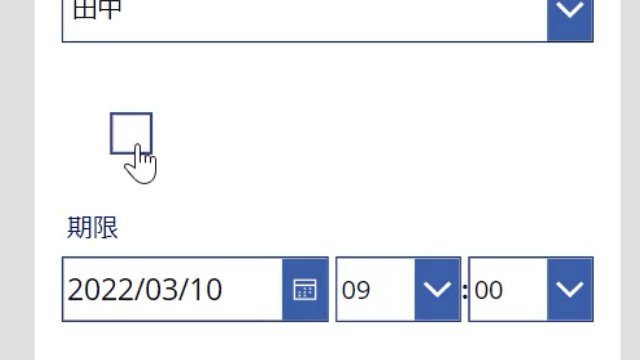
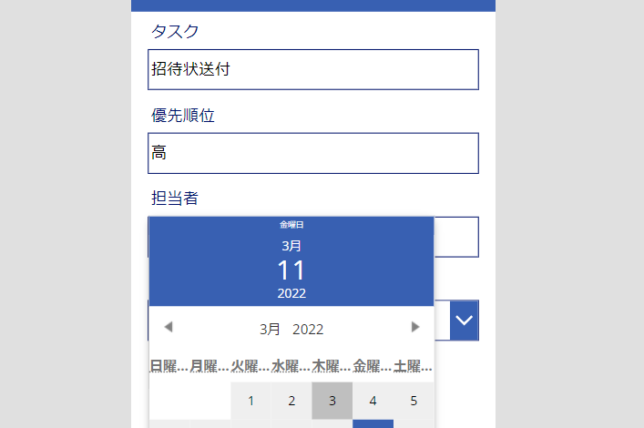
日付はカレンダーから選択できるようになっています
ここがAccessと違うところです
Accessだとテーブル作成の段階で文字列や数値などのデータ形式を指定しなくてはいけませんが、Power Appsでは自動的にデータ形式を設定してくれます

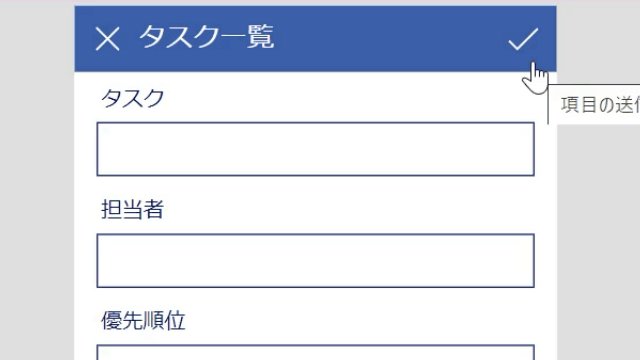
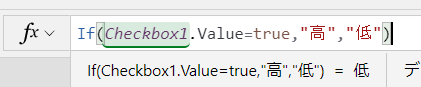
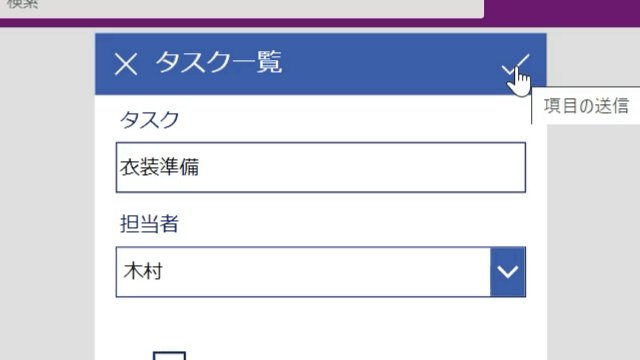
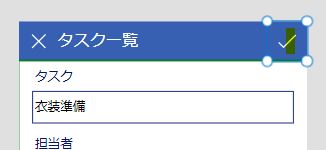
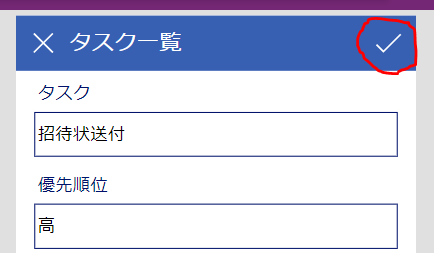
新規タスクを入力したら、画面右上の「✔」マークをクリックします

すると画面が遷移し、1番目の一覧画面に切り替わります

タスクが1つ追加されているのがわかると思います
OneDrive内のエクセルファイルはどうなるかというと、アプリと同じようにタスクが追加されています

新規にIDが採番されているのもわかると思います
タスク修正
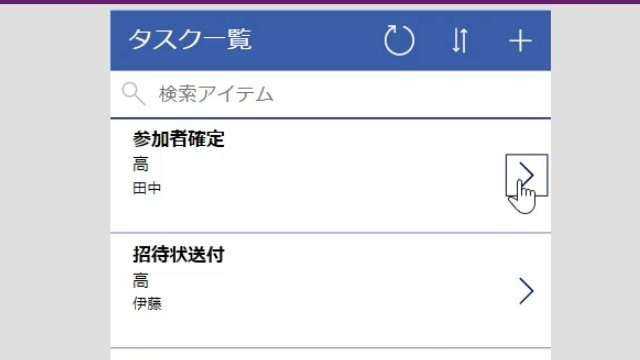
まずは1番上の一覧画面で修正するタスクを選択します

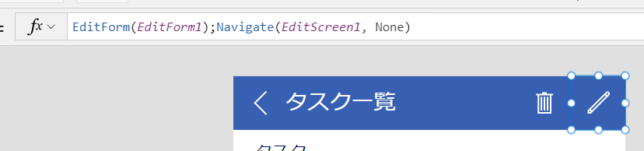
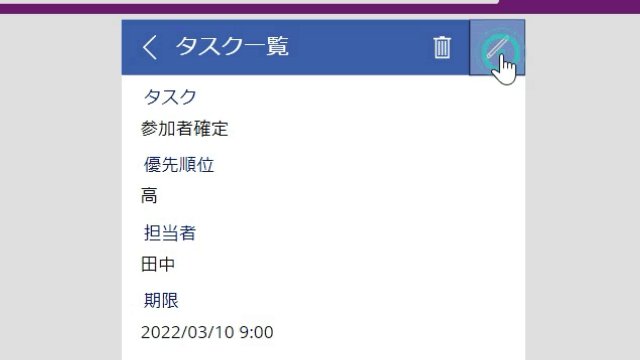
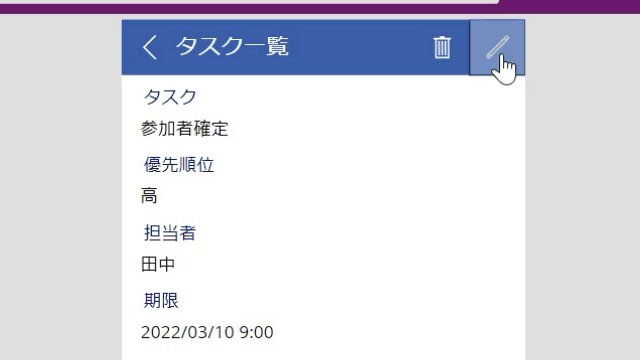
次に詳細画面に遷移しますので、画面右上の修正ボタンを押します

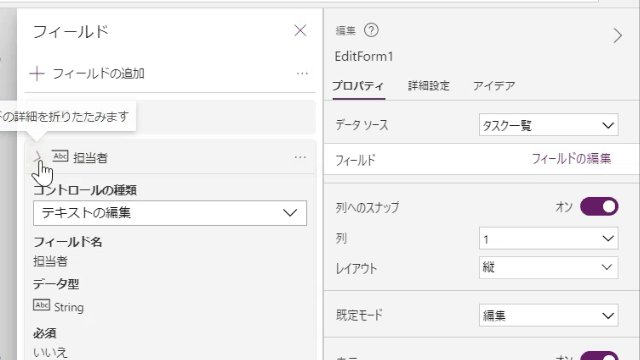
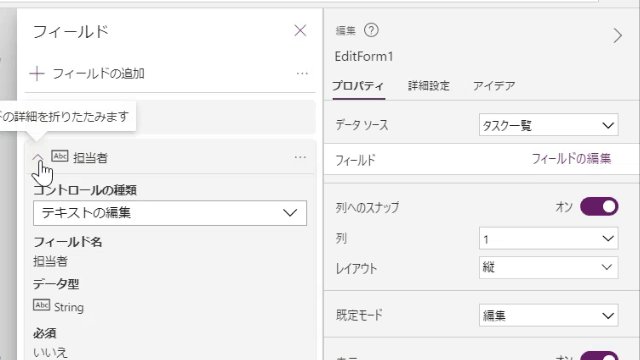
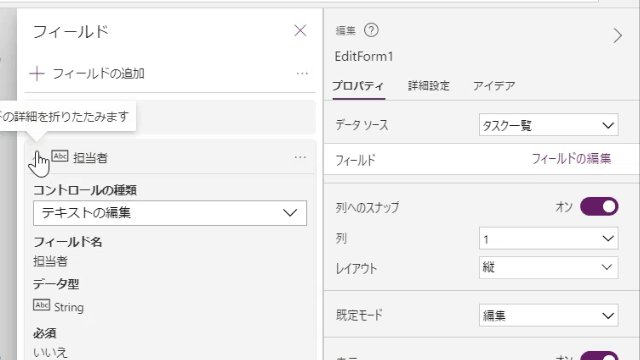
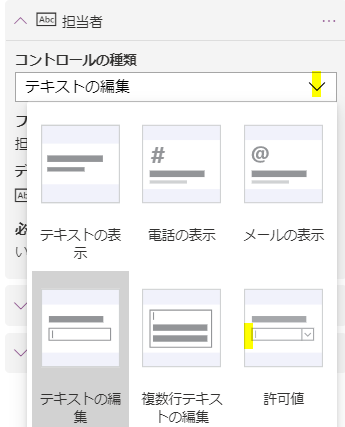
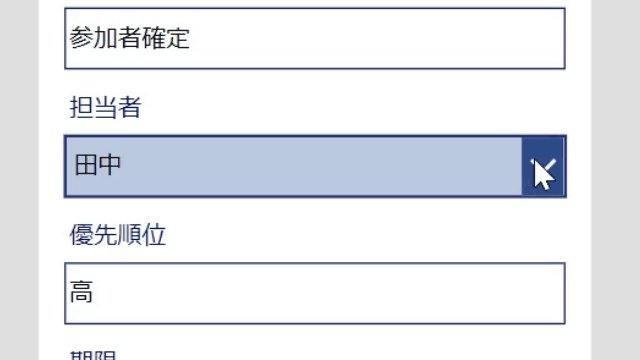
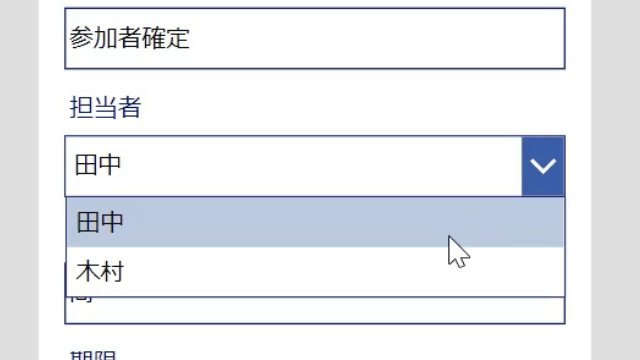
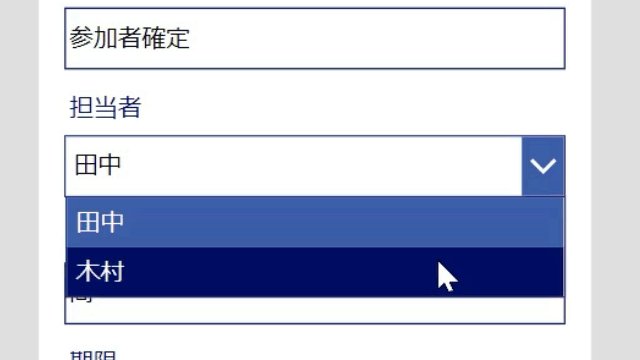
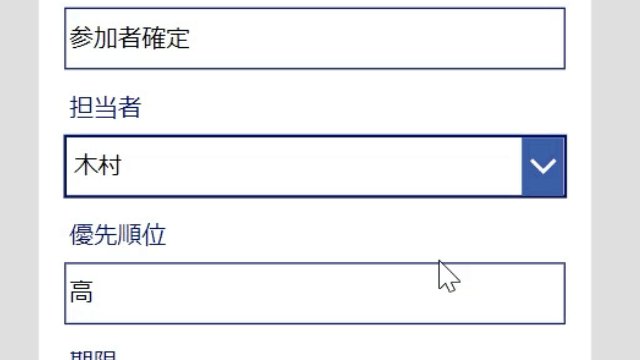
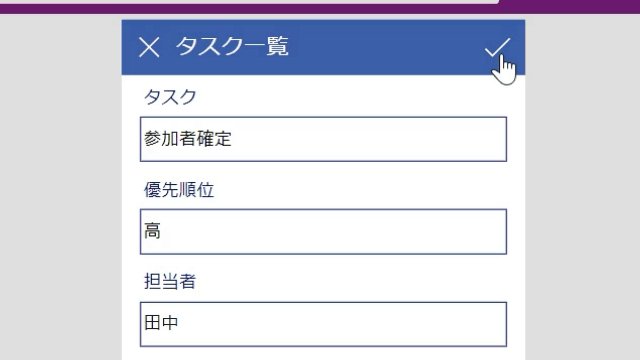
すると修正用画面にてタスクの修正が行えるようになります
修正を行ったら、新規入力時と同じように「✔」マークをクリックします
タスク削除
タスクの削除を行う場合には、詳細画面で削除マークをクリックします

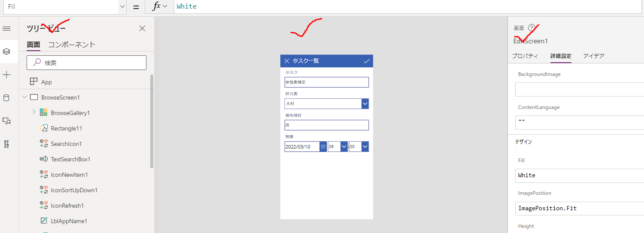
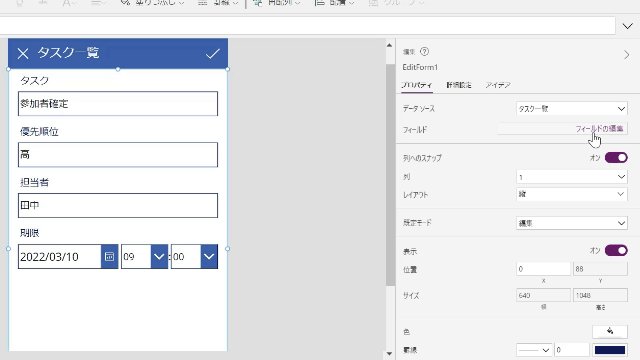
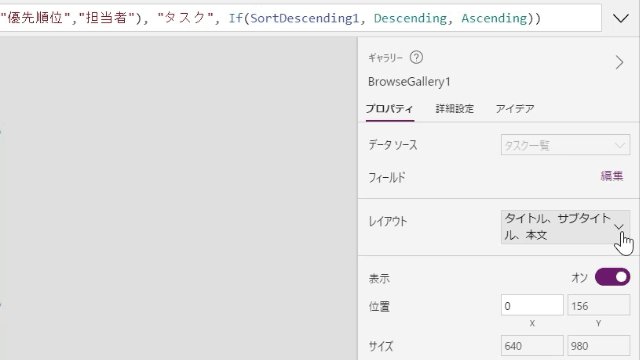
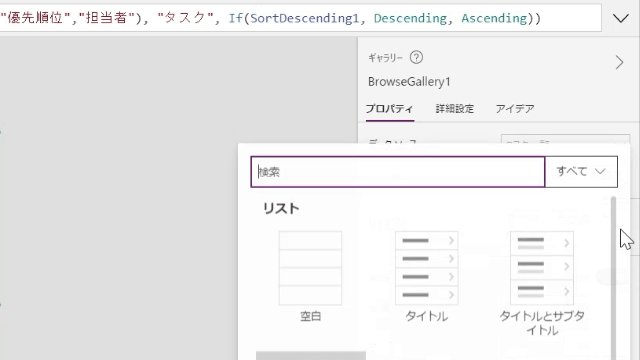
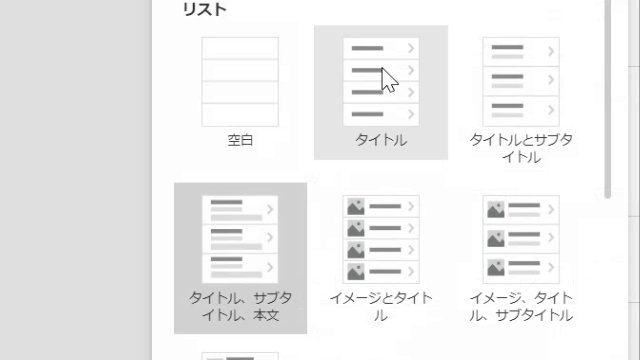
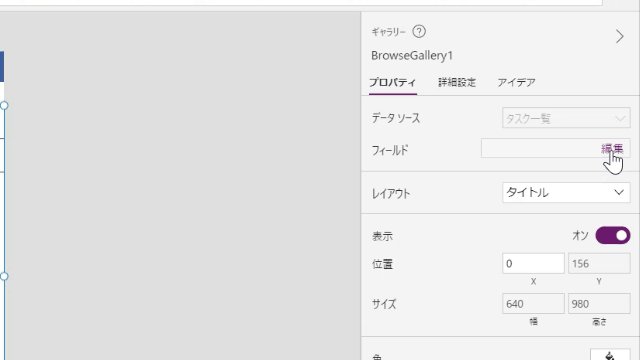
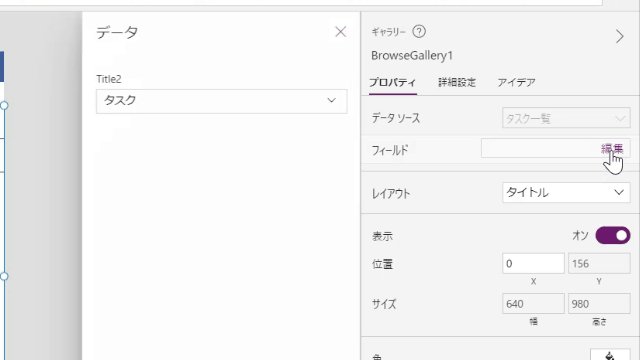
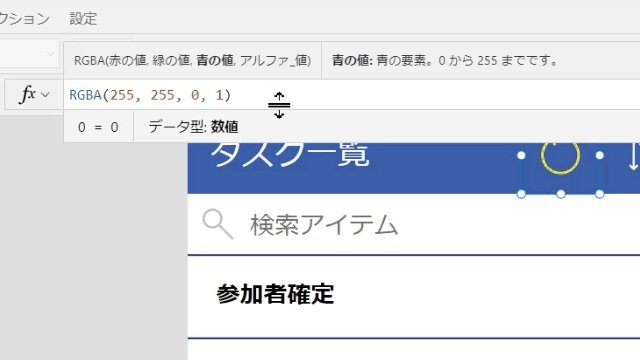
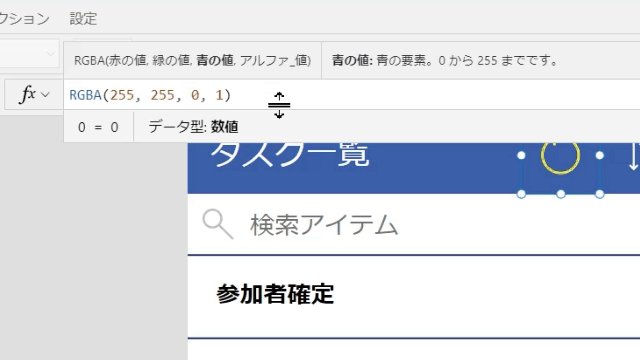
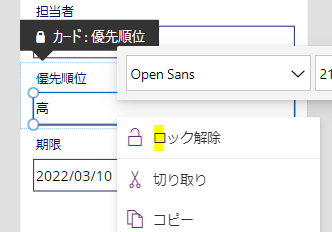
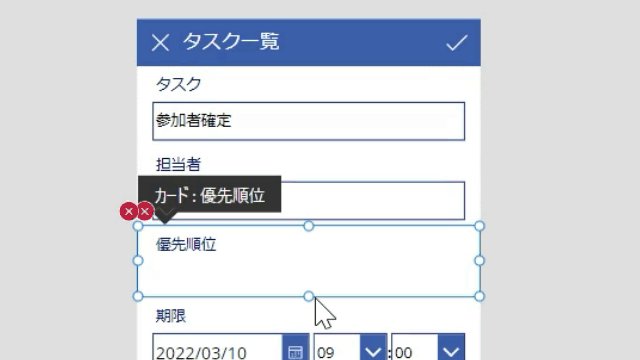
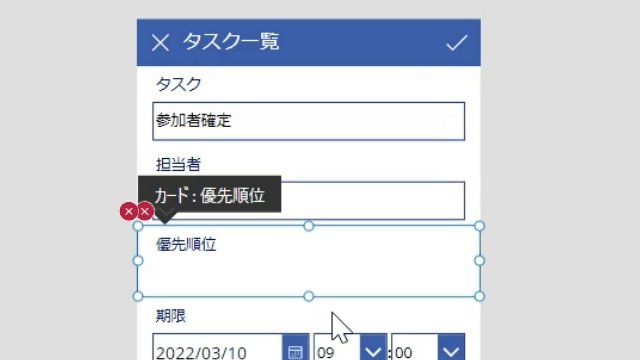
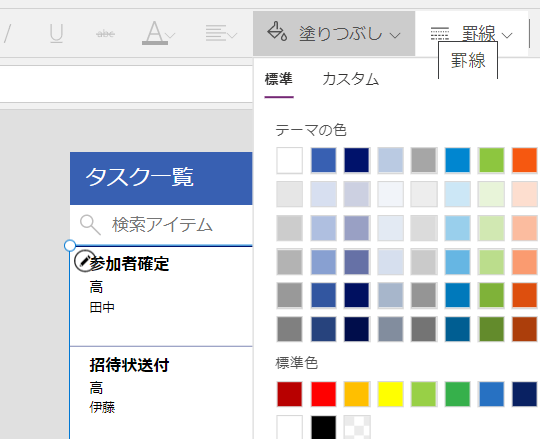
アプリの色調整
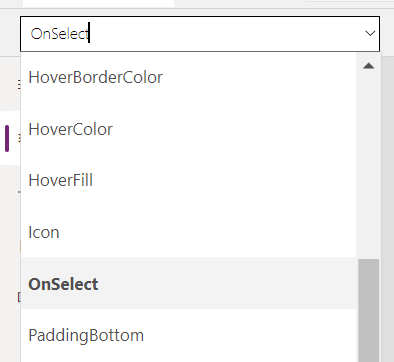
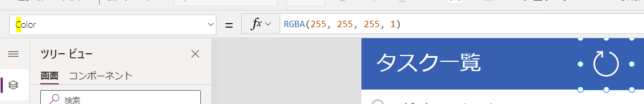
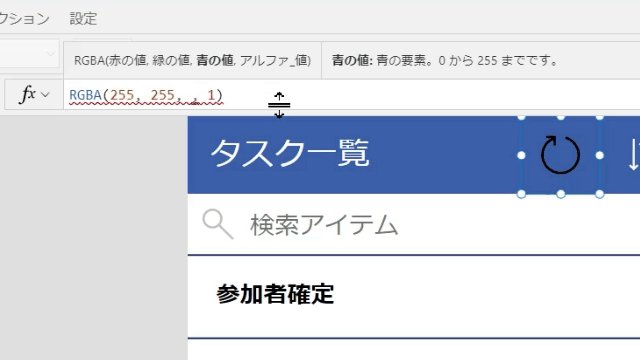
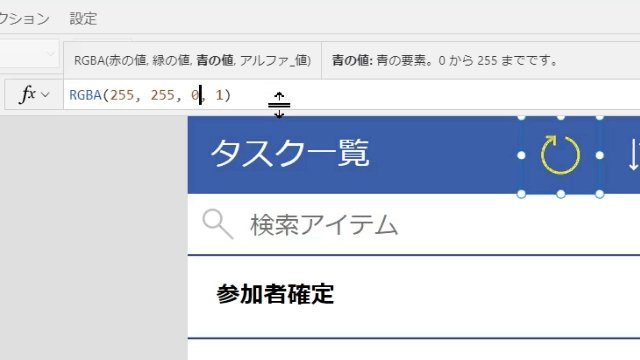
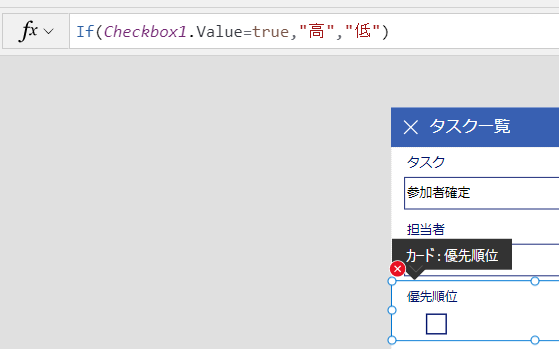
アプリの色調整は、それこそPower Point内の図形と同じように調整できます

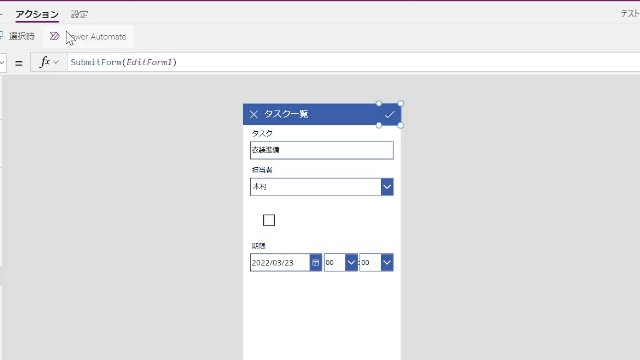
アプリの保存・共有
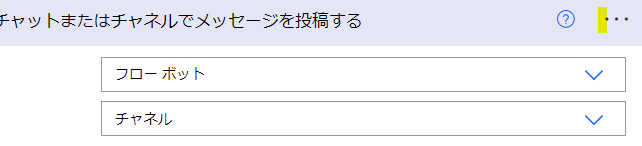
アプリが完成したら、アプリの保存と他のメンバーへの共有を行います
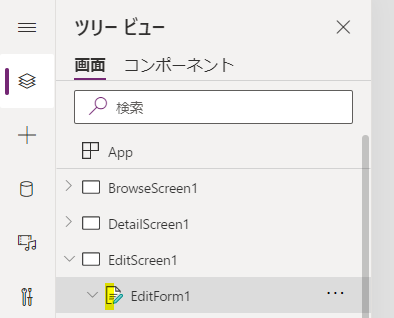
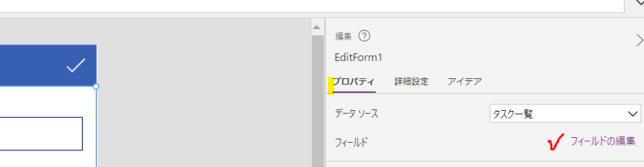
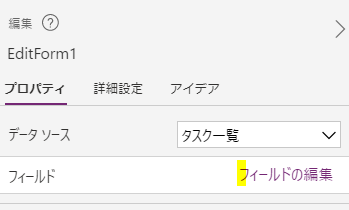
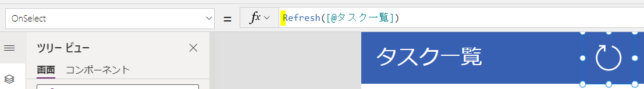
保存と共有は画面右上から行えます

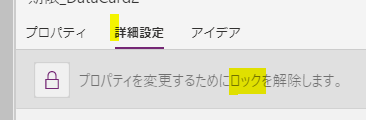
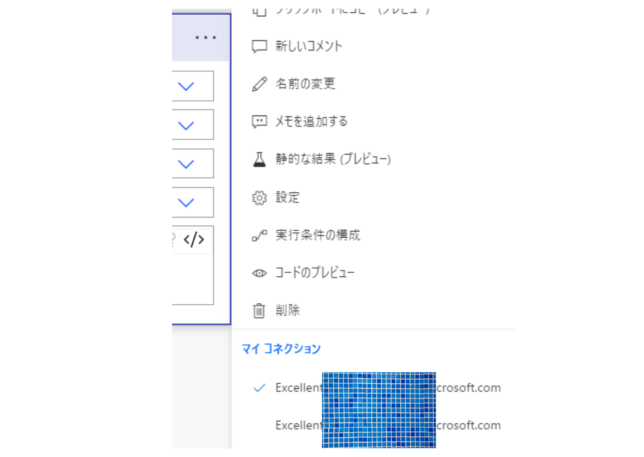
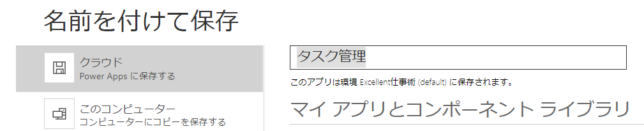
上の画像の「黄色く記しを付けた箇所」をクリックすると下の画像の画面に遷移します

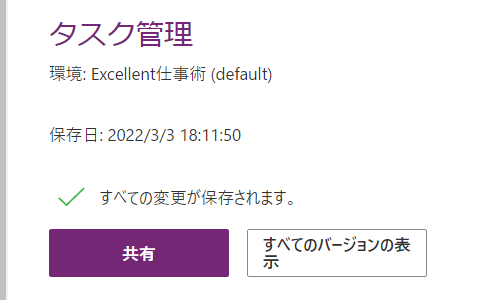
こちらで保存するアプリ名をつけると次の画面に遷移します

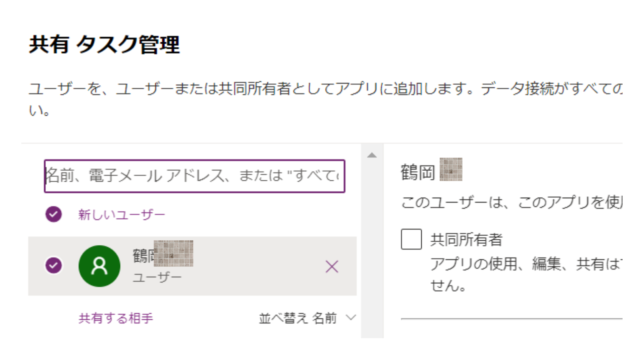
次の画面では「共有」をクリックします
するとアプリの共有者を追加できるようになります

これで共有された相手のOfficeでも、同じように作成されたタスク管理アプリを使えます

<まとめ>
今回は一番簡単なアプリ作成の仕方を紹介しました
元データはエクセルを使用しましたが、ほかの人がエクセルファイルを使用している場合はアプリを更新できないのが難点です
実際の運用ではSharepointやFormsを使うのがおすすめです
次回は今回の内容をもっと高度な内容に修正していきたいと思います